Do you need splash page vs landing page for your website? With all the technical jargon related to website optimization is discussed, it may be a bit confusing to decide. Most things in the technology transformed 21st century promise quick and exponential results. But this is often achieved through rushed ideas and application. Do not do it!
Taking the time to plan is worth it. And never underestimate the power of a well-thought-out website. Building a functional, well-optimized, and user-friendly website requires both technical and creative strategy that will ensure the platform attracts the correct audience and presents a pleasurable and seamless experience to the targeted user.

A splash landing page is a part of a website that appears at the forefront of any other page on your business website. It may take the form of a fixed screen that hovers above the website or it may be a giant pop-up that disappears once an instruction is met by the user. They primarily gather data. Website splash pages have many uses, but are often used to do the following:
Highlight a specific product or service
Lead the user to a specific page on the website
Provide data verification, such as age, membership identification number, or region
Communicate disclaimer or warning
Promote a product, event, or service

It is important to note that splash pages are often a permanent feature of a website. A business might consistently have new events or products to highlight to its users. Or, in the case of an alcohol company, the brand is regulated by law to permanently screen online users based on age. And another thing: Website splash pages always have a very specific call-to-action (CTA).
Website splash pages offer a quick-to-set-up, direct, and user-friendly avenue to gather user data.
Splash pages can act as an intermediary between different sections or functions of a website, providing a smooth transition and enhancing the user experience. They can serve as an introduction or loading screen for multimedia-rich websites or web applications.
A splash page allows you to focus on branding and convey a specific message or promotion before visitors navigate further into your website. It can be useful to quickly highlight a product launch, discount offers, special events, etc.
Easily confused with splash pages, landing pages’ purpose is, comparatively, temporary. A landing page is a standalone and complete web page created specifically for marketing campaigns. It is the “landing point” after a visitor clicks on an email, social media, or Google Ads link. The goal of your landing page CTA is always to increase the conversion rate of landing marketing campaigns while minimizing the cost of lead or sale acquisition. Different types of landing pages have different conversion goals, which mainly include:
Webinar registrations
Content downloads
e-Commerce product or service promotions
Generating qualified leads

Their primary purpose being to increase conversions, landing pages directly support business goals while improving a website’s search traffic and leads. This is through its inherent search engine optimization (SEO) capacity.
As a direct result of a well-built and structured landing page, both the website and the business gain online credibility and an improved industry reputation.
Because they are optimized for SEO, landing pages can be found across all search engines. They are a standalone page designed to attract traffic from other external sources. Web owners can exploit traffic data from all these avenues in order to improve the website’s ranking on Google and other search engines.
Landing pages are specifically designed to convert visitors into customers or leads. They usually have a clear call-to-action and provide targeted information that aligns with the visitor’s intent, making it easier to drive conversions.
The landing page designs often remove distractions such as navigation menus, sidebars, or footer links, allowing visitors to focus solely on the desired action. This simplicity helps guide visitors towards completing a specific goal, such as filling out a form or making a purchase.
Recommended Read: 11 Amazing Landing Page Benefits for Your Business

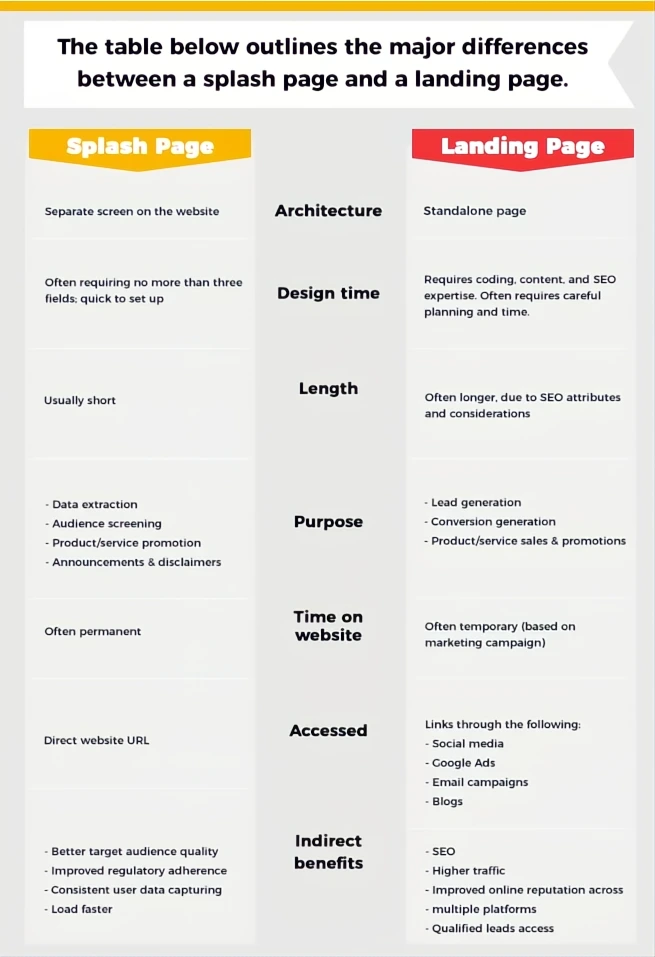
A splash page is best for when you want your users to decide how to interact with your business. On the other hand, a landing page is ideal for highlighting one or a few products earmarked for sale during a specific period of time or qualified lead generation.
There are three main qualities of a splash page design:
High-quality visuals
Minimal but punchy copy
Call-to-Action (CTA)
These visuals will most likely be your audience’s first introduction to the business. Therefore, they must be aesthetically pleasing, relevant to user interests, and on-brand. Failing to exploit this tool will likely lead to a high bounce rate – your site visitors will exit your website seconds after entering it. Utilizing a quality photo enhancer can help you achieve the stunning visuals that captivate your audience and keep them engaged.

There are a variety of different high-quality visuals at your disposal, from background images and product photography to video or animation. Be mindful of the type of image-based media you use on your splash landing page. Video media, for example, often slows download time and may fail to show up for users with an adblocker enabled.
For a splash page design, your copy must be short and action-orientated. It must give instructions directing the user to act. Also, refrain from writing paragraphs of text and stick to a single message. Remember that in 2020 the number of unique global mobile internet users was 4.2 billion. This suggests that over 90% of the worldwide internet population uses a mobile device to access the internet.

Mobile device screens are smaller, and long blocks of text could discourage a huge portion of visitors. They will click the back button to exit, once again increasing your website’s bounce rate.
CTAs direct your customers to do exactly what you want – if they are written well, that is. After taking the specified action, they can return to peruse your content. Take extra precaution in ensuring your website’s user experience (UX) design matches your audience’s evolving habits, or a CTA may very well be rendered useless.

Important tools to consider include:
Exit option - In the case where you are requesting sensitive or private information such as an email address, an exit option enables users to exit the splash screen without closing the website. This encourages choice and free-flowing traffic to your platform. Too few options force people to leave without taking action.
Content warnings - If your website is showing sensitive content, a splash page is the best time to issue a disclaimer before your users view anything.
UX design principles - It is of utmost importance to meet all requirements for the best user experience on a website. Use prompts to tell the user to turn the sound on, leverage Flash Player, or run the website on a specific browser where necessary. All this will ensure that the website splash page fulfils its intended purpose.
A landing page is bigger and has a single very important purpose: to increase conversions at the lowest possible expense. As a result, the characteristics and process of creating a landing page are quite different from that of a splash landing page. They include, but are not limited to:
Headline
Visuals/audiovisual media
CTA

A high-converting landing page is a game-changer to any business, be it SaaS, finance, or any other. A landing page that attracts more customers makes running social media ads, PPC ads, and email campaigns a whole lot easier. And, as any business owner knows, running campaigns is vital to introduce new clientele to your business.
Because a landing page is always a standalone page within a website, it requires more copy. So, let’s look at how to write a landing page.
When writing your landing page, it’s best to aim for simplicity. Everything you present should be singular. Consider the following:
Target an individual reader
Present one big idea
Make a single offer
Commit to one promise
It’s easy to get carried away with many big ideas along with a desire to put them all together onto a single page. This never works and often ends up confusing potential customers. The tactic of focusing on one idea on every aspect of your copy creates clear and direct communication that cannot be misinterpreted.
What you are offering, how, and why is very important. Making more than one offer on a landing page is a tempting thought. But don’t do it! it will dramatically drop your conversion rate for the page. (Don’t believe us? You can always test this and compare results using Google Analytics.)

It is harder and takes longer for a person to make a decision when presented with multiple options to choose from. And the longer it takes to make a decision, the more likely a user will be compelled to give up before settling on a choice.
That’s why your landing page should have exactly one offer, this may involve:
Email subscriptions
Products
Services
Online courses
Discount codes
Consultations
To focus the email on the most important goal – which was to get people to the rebate landing page – Whirlpool made adaptations to the electronic communication to exclusively entail one CTA. As a result, the email click-through rate (CTR) increased by 42%.
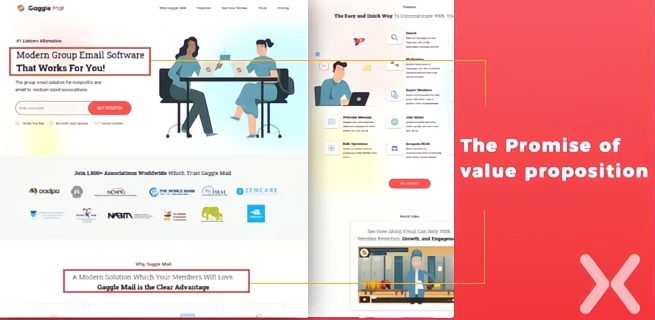
The promise always answers the “why” for your customers. It is the value proposition. It tells users how their lives will change after buying your product or following your instructions.
An office space provider located in Austin, Texas, had low landing page conversion rates, although their website was their biggest driver of sales. Why? The page offered no promise at all!

Conversions increased by 88% the moment the language changed. The business also benefited from a 45% decrease in cost-per-click (CPC).
High-converting landing pages always tell a well-rounded and concise story. The “Big Idea” connects all the pieces of your story and answers the question, “What is the landing page about?”
The landing page does not need to start with “Once upon a time.” However, every piece of the landing page copy needs to connect with the central idea.

Matt Stone and Trey Parker, the creators of “South Park,” provide some important advice on how to write a connected story that can be applied when crafting an effective landing page.
Bad landing pages tend to list unnecessary items, while good landing pages connect notable features of products or services into a theme – a story.
A person that has clicked and landed on your landing page has had their interest piqued. They want to know more and are leaning towards you. Speak to them as though they are the only person you are directing the message to. The writing has to feel personalized for a visitor to engage with the page on a personal level.

You can hold a visitor’s attention by:
Directly presenting one of their problems
Using the exact terminology they use to address those problems
To achieve this, you can also read and do a little research on consumer behavior, which suggests that personal relevance determines attention and comprehension. In other words, relevant content gets more attention.
Let’s check out some splash page examples to see how you can use them to enhance your website’s user experience.
Minimalism is a shining aspect of all the splash page examples we have used, whether you look at Zara, Unbounce, Forbes, or Medium. They all notify or help the visitors understand the business better and impart a quick message.
A unique thing about all these splash page examples is that they have a maximum of only two form fields, and some of them have zero. These short forms allow the visitors to choose through what language or location they want to explore a site. It helps businesses provide relevant content to visitors and avoid usability issues.
Here are three innovative splash page examples from which you can learn:

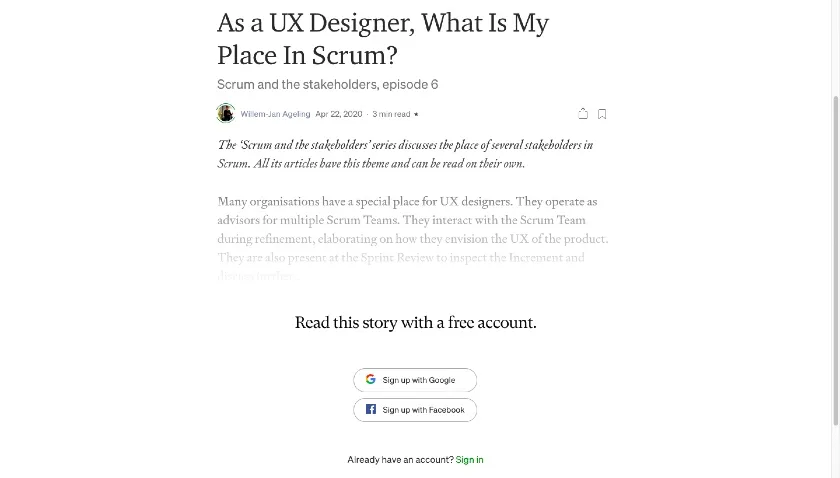
Medium is a publishing website that allows users to share and read content from various genres. A visitor can access articles only to a certain limit and needs to register to read more.
Here, Medium has used a splash page to gate content and inform visitors what they need to do to get access. They have placed the splash page so that the visitor gets a little insight into the article that attracts them to sign-up.
Zara is a world-renowned brand and its website gets traffic from all types of regions. Creating unique user experiences for every visitor can become a daunting task. To overcome this problem, Zara uses a splash page.
The page includes two form fields with drop-down menus that specify the region and choice of language of the visitor. It directs visitors to a website customised according to their needs.
Schmoll is a freelance graphic and UI/UX designer team who creatively uses a minimalistic splash page to create a unique impression on the visitors. The page uses a simple heading followed by a clear CTA “hire me” that keeps the user experience distraction-free.
So, yes, landing pages are most effective when it comes to driving conversions. However, they do require much more work – both copy and design. Website splash page designs, on the other hand, are a great way to collect data and communicate important information of visitors that require less copy and are easier to set up.
When it comes down to it, choosing between these two digital assets requires an in-depth understanding of your objectives. If you’re not sure where to begin, consider consulting with a web design agency that has a proven track record of successful projects.
Apexure is your trusted partner in creating high-converting landing pages and eye-catching website splash pages. Contact us today!

Related Topics:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started.png)
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design