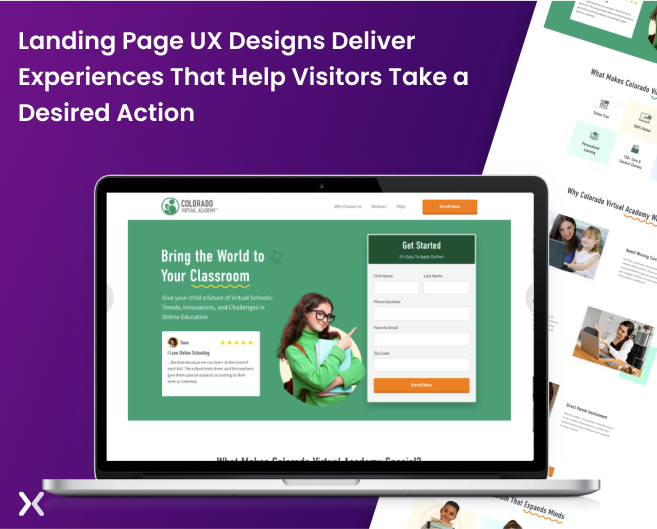
Creating perfect landing page UX designs can take your business from good to great. It requires understanding the user’s journey, a well-thought-out strategy for driving conversions, and a few frameworks to help you design an engaging page that meets your goals. But what does a great landing page UX design look like?

Whether you’re directly selling products or collecting leads, having the right UX (user experience) design can make all the difference in bringing efficiency to your sales cycle and turning visitors into customers.
In this article, we’ll first understand why it’s crucial to have great landing page UX design and look at some frameworks for creating high-impact landing page UX designs, along with some effective examples.
Before jumping in, let’s clarify a few key terms.
Imagine being a customer among 5.16 billion internet users worldwide. You’ve clicked on a link from an email or search engine result, and you’re now on a page that contains information about whatever it is you were looking for.
There’s something that makes you want to take out your credit card – and believe it or not, it isn’t just the product. It’s the smooth, sleek UX design.

Landing page UX designs are what help the visitor navigate through a page to find what they want and begin to act. In detail, landing page UX designs exhibit a combination of visual elements, content structure, and user interface (UI) that helps visitors quickly understand what the page offers.
Apart from what viewers see, a successful landing page will gain you higher conversion rates, better user engagement, and more sales. Where UI simply refers to the visual and interactive elements that make a page navigatable, UX entails the page’s design to optimize overall user experience, satisfaction, and lasting impression.
For the effectiveness and success of landing page UX designs, you should have a framework to help you build a user-centric, engaging, and appealing design.
Your UX design is the blueprint for a successful user experience. UX design frameworks focus on how you can deliver a page that offers the best possible user engagement and satisfaction.
For landing page UX, the framework should include elements such as a clear headline, engaging content, persuasive call-to-action (CTA) buttons, visual information hierarchy, etc. This is done in a user-centric way, which is the ultimate goal of any UX design.

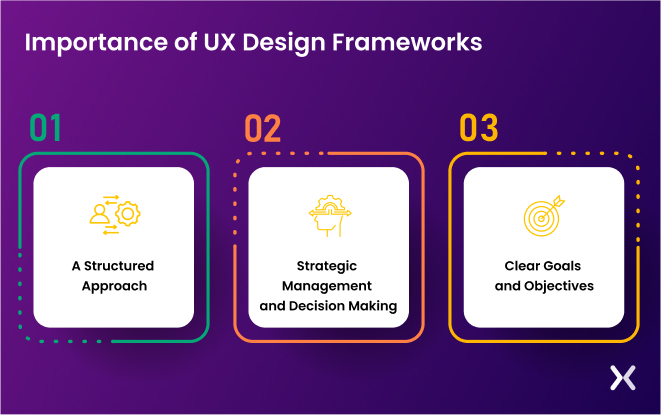
In general, framework-based landing page UX designs benefit from the following:
This involves creating a structure for the design with an organized hierarchy of information and visual elements. Structure helps to ensure that all elements are cohesive, well-balanced, and in alignment with each other.
By having a framework in place, whoever’s in charge of landing page UX designs can make informed decisions quickly and efficiently, as well as be able to prioritize tasks and ensure that everything is on track.
Landing page UX frameworks provide a clear goal and objective, which will help keep the design process in line with the desired outcome. Everyone involved, from designers to other stakeholders, can understand what needs to be achieved to deliver successful landing page UX designs.
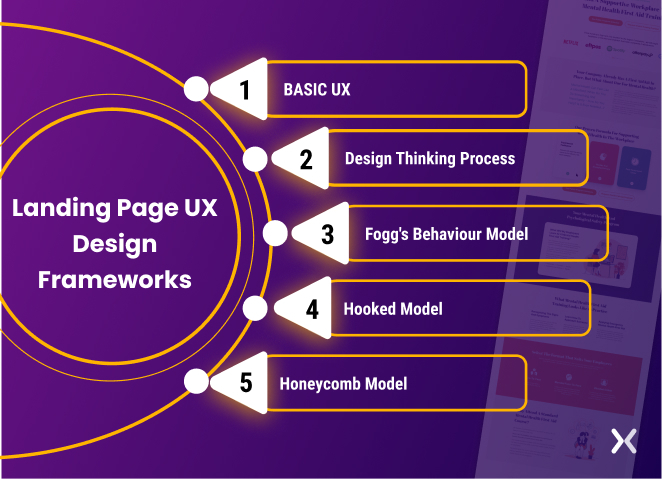
Now, without further ado, let’s delve into the examples of landing page UX design frameworks.

The e-commerce and services industries can expect a total of 65 million monthly users by 2026 in the UK alone. It’s absolutely essential to have landing page UX designs and frameworks in place to ensure your landing page stands out from the competition.
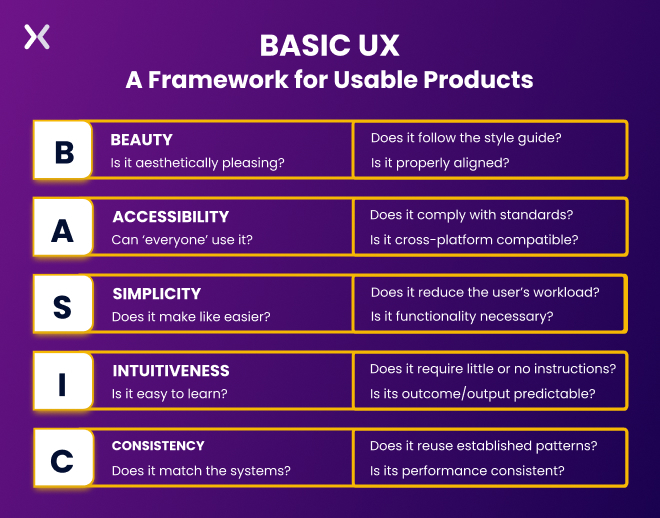
As a fairly new design framework, BASIC UX provides a streamlined approach to the user experience. It focuses on building an intuitive navigation system and making sure the content is organized concisely. It helps viewers easily understand what your landing page offers without feeling overwhelmed.

Composed of 5 key elements – Beauty, Accessibility, Simplicity, Intuitiveness, and Consistency – BASIC UX is the perfect choice for those looking to provide visitors with a simple yet effective landing page user experience.
Beauty: This is the most crucial part where a business owner must ask a series of questions such as what is the look and feel of a landing page? How do you make sure that your brand identity stands out? What visuals will help draw viewers in and keep them engaged? Beauty helps capture the attention of potential customers, so it’s important to consider how this can be achieved without compromising usability.
Accessibility: Potential customers must be able to navigate your web page with ease. This includes ensuring the landing page is easily accessible for all visitors, regardless of their device. Screen sizes and resolutions, for example, should be considered when making landing page UX designs. It also involves ensuring that the content on your landing page can be accessed by people with disabilities, such as those who are visually or hearing impaired.
Simplicity: The landing page should be easy to understand and navigate. It means the layout should be clean and uncluttered, with clear calls-to-action statements to guide visitors toward what they need to do next.
Intuitiveness: For visitors to easily find what they are looking for and take action without getting confused or frustrated, the navigation system needs to be intuitive. This involves creating a logical flow and placing helpful links in prominent places, such as FAQs or contact information.
Consistency: The design must remain consistent across all devices and platforms. It means any changes made on one device should be reflected on all other devices. Consistent landing page UX designs help to create a cohesive experience, making it easier for visitors to recognize your brand’s identity even when using different devices.
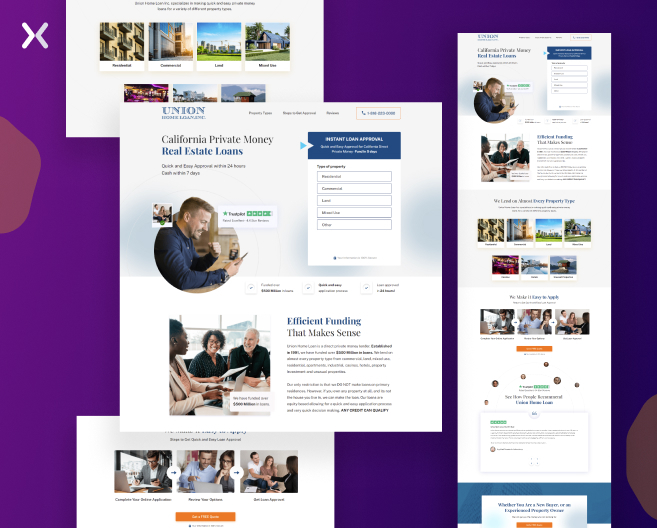
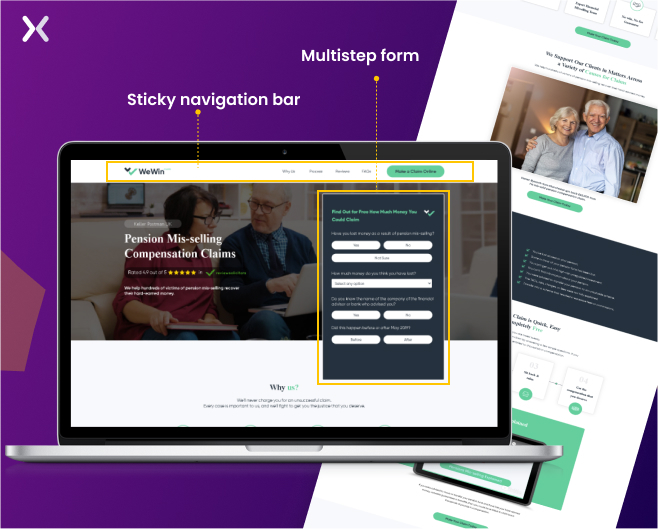
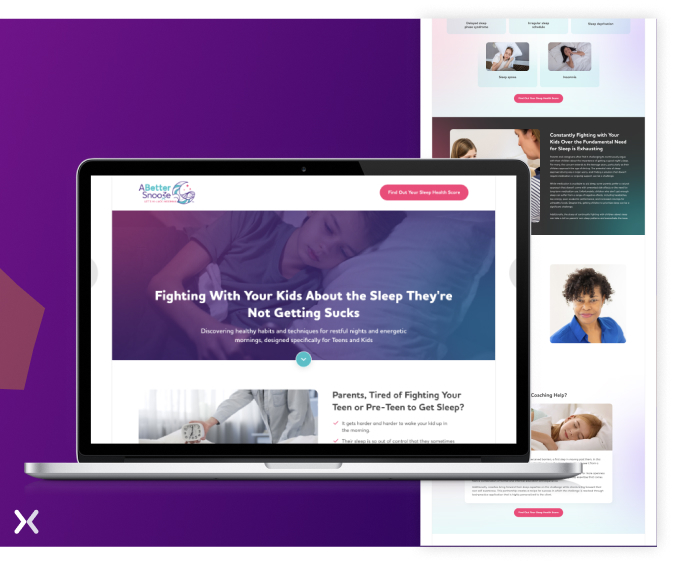
One example of a landing page operating using the BASIC UX framework is WeWin. The visuals on the multistep form are simple but effective, creating a memorable brand identity that is easy for visitors to recognize and interact with.

Their sticky navigation bar allows you to make different sections accessible at any point on the page.

This type of framework is the basis for most design thinking processes, which involve understanding user needs and then creating solutions that meet those needs. The process typically involves ideation, prototyping, testing, and iterating on potential solutions.
As they work on landing page UX designs, designers must think critically to identify problems and develop creative ideas for solving them. This approach helps create landing pages that are both useful and aesthetically pleasing.
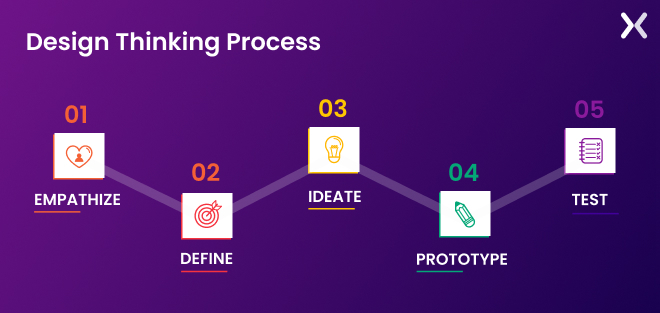
The stages in the design thinking process, according to the Interaction Design Foundation, require designers to:
Empathise: Research the needs of your visitors/customers.
Define: State the problems that need to be solved.
Ideate: Brainstorm possible solutions and develop a prototype.
Prototype: Test the prototype with users and refine it accordingly.
Test & Iterate: Evaluate user feedback and make improvements as needed.
By following this process, business owners can create pages that meet their prospects’ needs efficiently and effectively while creating a memorable brand identity for their company or organization.
Reigning from Stanford University, the Fogg Behavior Model is an effective way to design landing pages that encourage users to take action. One notable use of this framework was done in the said university for COVID vaccination purposes.
The model, developed by Dr. BJ Fogg, suggests that three elements must be present in order for a behavior to occur: motivation, ability, and trigger.
Motivation is how much interest a user has in completing the task or taking action; ability is the ease of use of the product or service; and the trigger is something that prompts the user into taking action.
See the two representations below of Fogg’s Behavior Model.
With a formula: Behavior = Motivation (you want to do it) * Ability (you can do it) * Prompt (you do it now)
Via graph:

Based on this graph, less motivation is required for someone to easily take the desired action if the ability is high and there’s a prompt. Conversely, more motivation is needed when the task requires more effort or if there isn’t an obvious prompt.
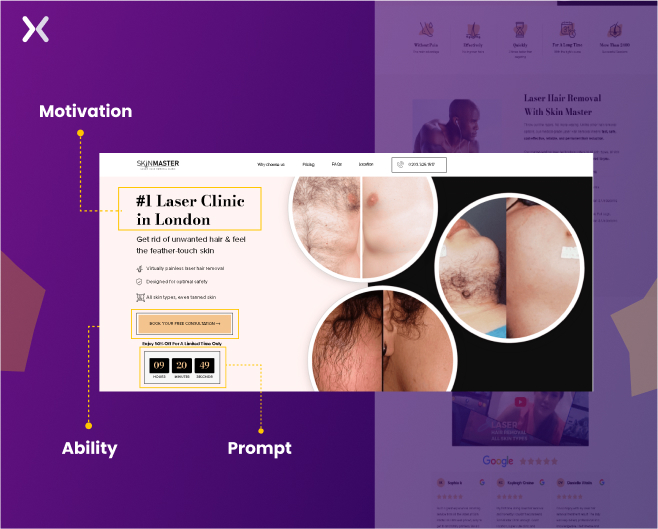
Understanding these elements and applying them appropriately when building landing page UX designs makes it possible to create experiences that motivate people to take specific desired actions. This principle is best shown on Skin Master’s landing page.

The headline serves as the motivator; the CTA button gives users the ability to act, and a promotion prompts them to take action.
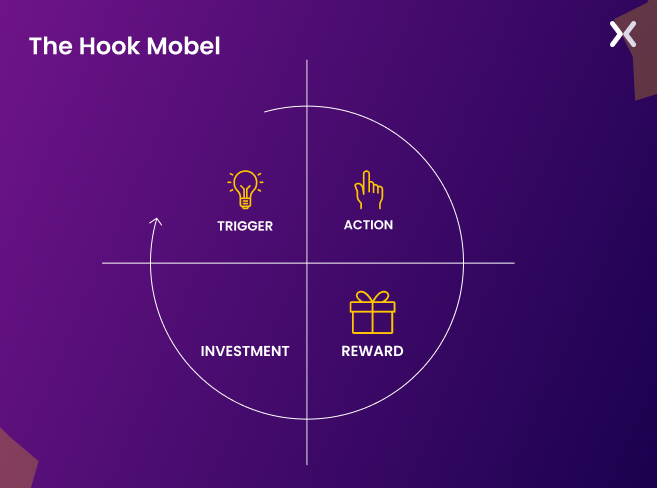
This framework comes from the book “Hooked: How to Build Habit-Forming Products” by Nir Eyal. The model explains how companies can create products that are enjoyable and addictive for users, encouraging them to come back and use the product regularly.
The Hooked Model consists of four phases – trigger, action, variable reward, and investment – that form an endless loop of user engagement.
Triggers set off the cycle; they’re external stimuli (like notifications) that prompt people into taking action. Once the user takes action, they receive a variable reward (like a discount coupon or points) that keeps them returning. Finally, users invest their time and resources into the product or service, making it more valuable for them over time and turning them into high-value customers.

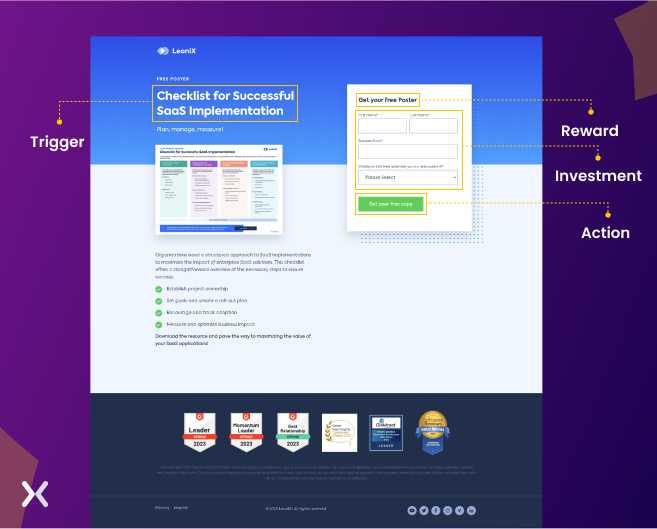
By understanding this model and applying it in the process of creating landing page UX designs, companies can create experiences that keep prospects engaged and increase their chances of conversion. An example of this is the SaaS implementation checklist lead magnet by LeanIX, which encourages potential clients with free posters as their reward.

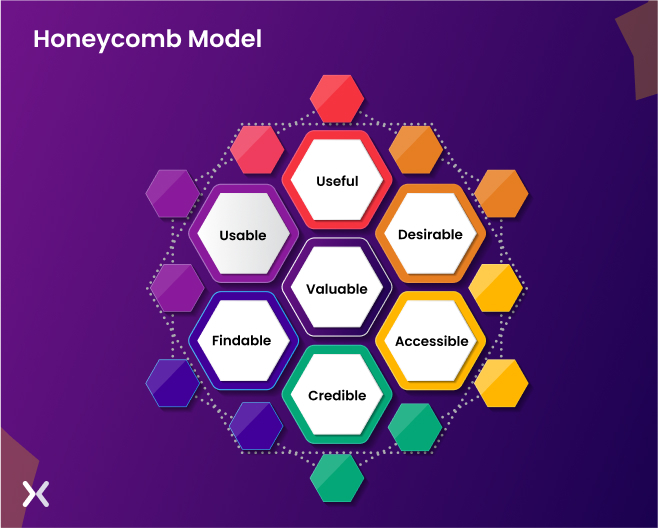
The UX Honeycomb was first developed in 2009 by Peter Morville, a UX pioneer who has written several books on the subject. The Honeycomb Model is a framework for understanding user experience, which consists of seven interrelated dimensions: useful, usable, desirable, findable, accessible, credible, and valuable.

Each dimension describes a quality that should be included in landing page UX designs to ensure the best possible user experience. Let’s understand all the seven facets one by one.
Useful: This refers to the functionality of a page, ensuring that users can accomplish their desired tasks. A good rule of thumb is to stay focused on only one user problem. Do so with an offer and a catchy headline, and CTA.
Usable: Landing page UX designs should be aimed at the idea that users can access and navigate the page with minimal effort. A key part of this is ensuring intuitive navigation and design elements that are easy to understand and interact with. Once visitors are familiarised with the product, they can easily find what they are looking for.
Desirable: The optimal look and feel of the page guarantee attraction and engagement in a meaningful way. It includes factors like visuals, colors, typography, animations, etc., all of which help create an emotionally engaging experience for users. Doing so builds close relationships with users.
Findable: It ensures that users can locate and access an offer quickly and easily. To do this, marketers should focus on using clear labeling, well-structured navigation, search functions, etc., to ensure that visitors can find what they are looking for without any trouble. For example, landing page UX designs benefit from an information hierarchy (either F-shaped or Z-shaped) in place. Visitors can scroll through the page and find what they want in just a few clicks.
Accessible: Visitors must feel they are in control of their experience, and business owners should ensure that the page is available to all users regardless of any disabilities or needs. This includes features like voice control, keyboard navigation, and high-contrast visuals for people with vision impairments.
Credible: A product must be reliable and deliver on its promises. To do this, those working on landing page UX designs should use real customer reviews and testimonials and create trust badges for potential prospects to see that the company is legitimate.
Valuable: Last but not least, a user’s experience must be valuable enough so they can come back for more products or services from you in the future. This means providing valuable content, such as helpful guides and tutorials, to encourage visitors to return again and again.
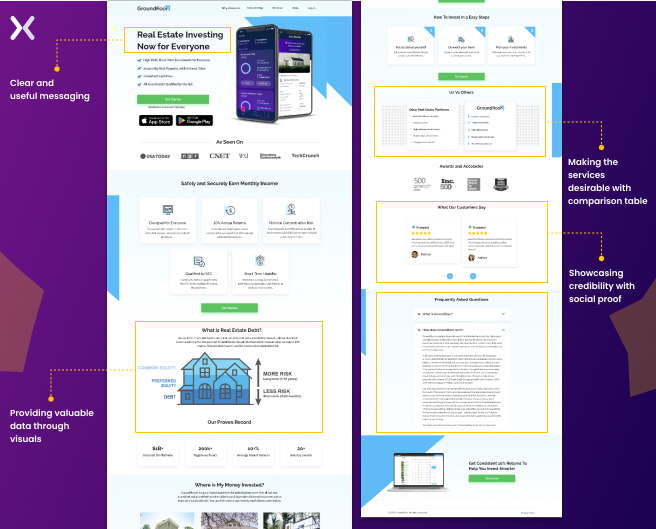
With its copy and images delivering value and by going on to back its claims with social proofs and a comparison table, the landing page from Groundfloor exemplifies the dimensions of the Honeycomb Model. Similar to its SaaS landing page, other landing page UX designs also end with an FAQ section to provide even more valuable content and help users make informed decisions.

Even better, the whitespace gives the page a feeling of airiness and makes it easier to navigate.
There is no one-size-fits-all answer to this question. Every business has different needs. To determine which framework for landing page UX designs will work for you, consider your goals and objectives first. Consider what type of user experience you want visitors to have on your landing page, then select the framework that best fits those requirements.

With a well-thought-out plan in place, you’ll be able to craft an engaging landing page that meets users’ expectations and provides them with a positive experience every time they visit your site!
Don’t forget to complement your landing pages with equally suitable thank you pages to enhance use experience.
At Apexure, we specialize in creating impactful user experiences that meet the needs of your target audience. We have a team of experienced UI and UX designers who can help you create an optimized landing page tailored to your product or service.
Our services include designing layouts with high-quality visuals, crafting persuasive copy, consultation for marketing campaigns, and search engine optimization (SEO). Contact us today to get started!

Related Article:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design