Landing pages are essential to any product or service’s online presence. They serve as the first point of contact between a potential customer and a brand. Now, imagine the impact of the landing page size on user experience and conversion rates.
As a marketer, you aim to provide a seamless user journey for your visitors.
An off-size landing page can mess with aesthetics, image charm, loading speed, and the overall experience. Get the landing page dimensions right, and visitors will smoothly sail through your brand story, making that desired action a breeze.
In this blog post, we’ll learn the right landing page size for different devices so you can size up your next landing page like a pro.

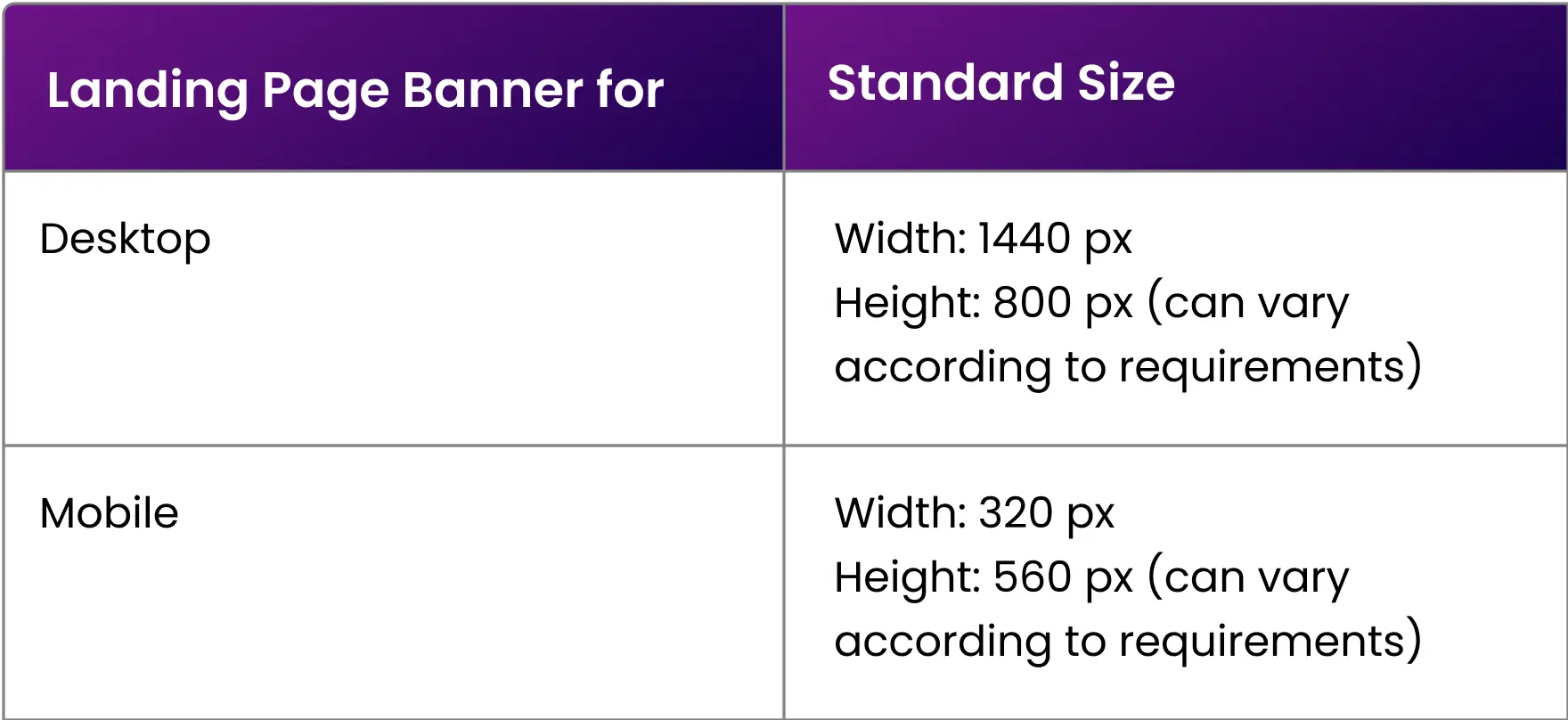
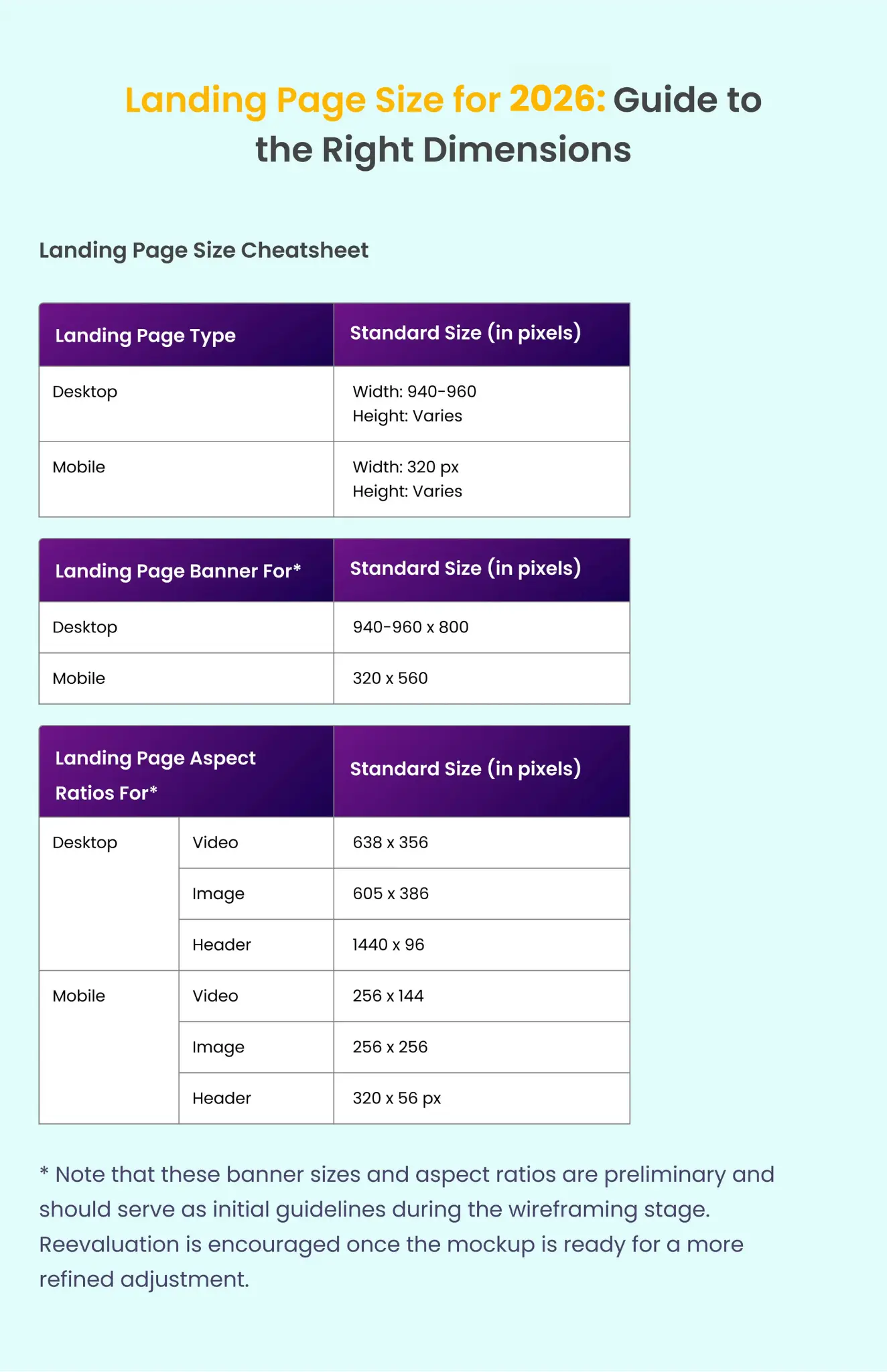
Landing page dimensions differ for desktop and mobile. Let’s understand how much:
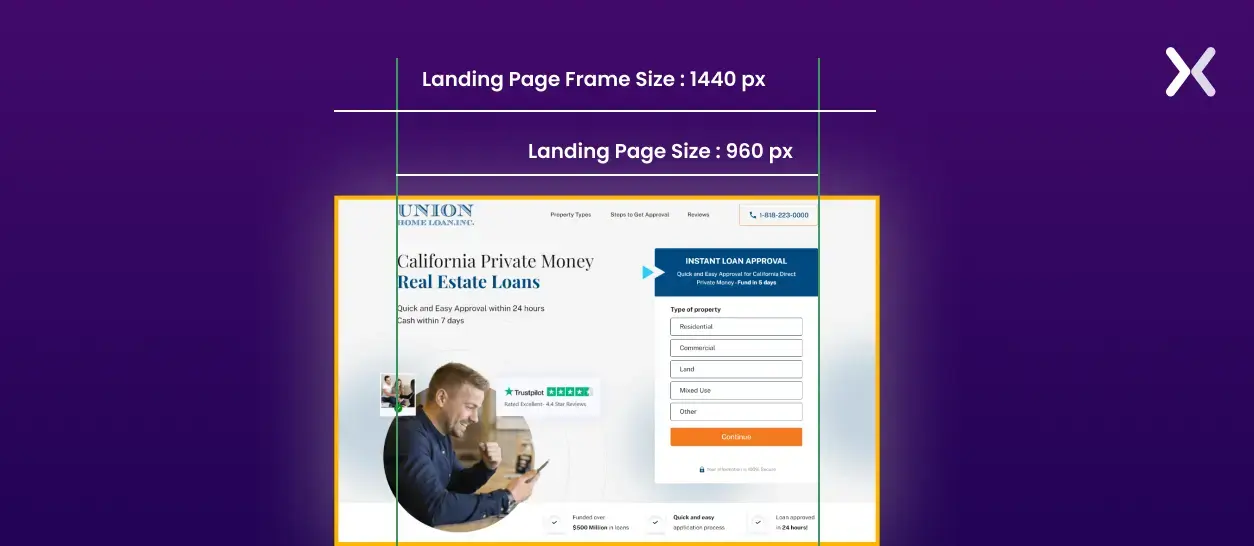
It is recommended to stick with a width size between 940 - 960 pixels for your desktop landing page.
The landing page dimensions determine the space allocated for your content. Although the landing page frame spans a width of 1440 px, the design area for landing page content adheres to a standard width, typically ranging from 940 to 960 px, ensuring a visually balanced presentation.

This landing page size range has been proven to work for most screen sizes and will ensure that your landing page is easily viewable by your target audience.
Additionally, it will also help to prevent any additional side-scrolling or white space from appearing on your page, allowing you to present your content in an attractive and easily accessible manner.
On Apexure, we use Unbounce for landing page creation and usually stick to the width size of 1280px, otherwise specified by our clients.
For mobile landing page size, it’s crucial to have a landing page optimized for smaller screen sizes. A large desktop landing page may not display properly on a mobile device, with content overflowing the sides or becoming too small to read.
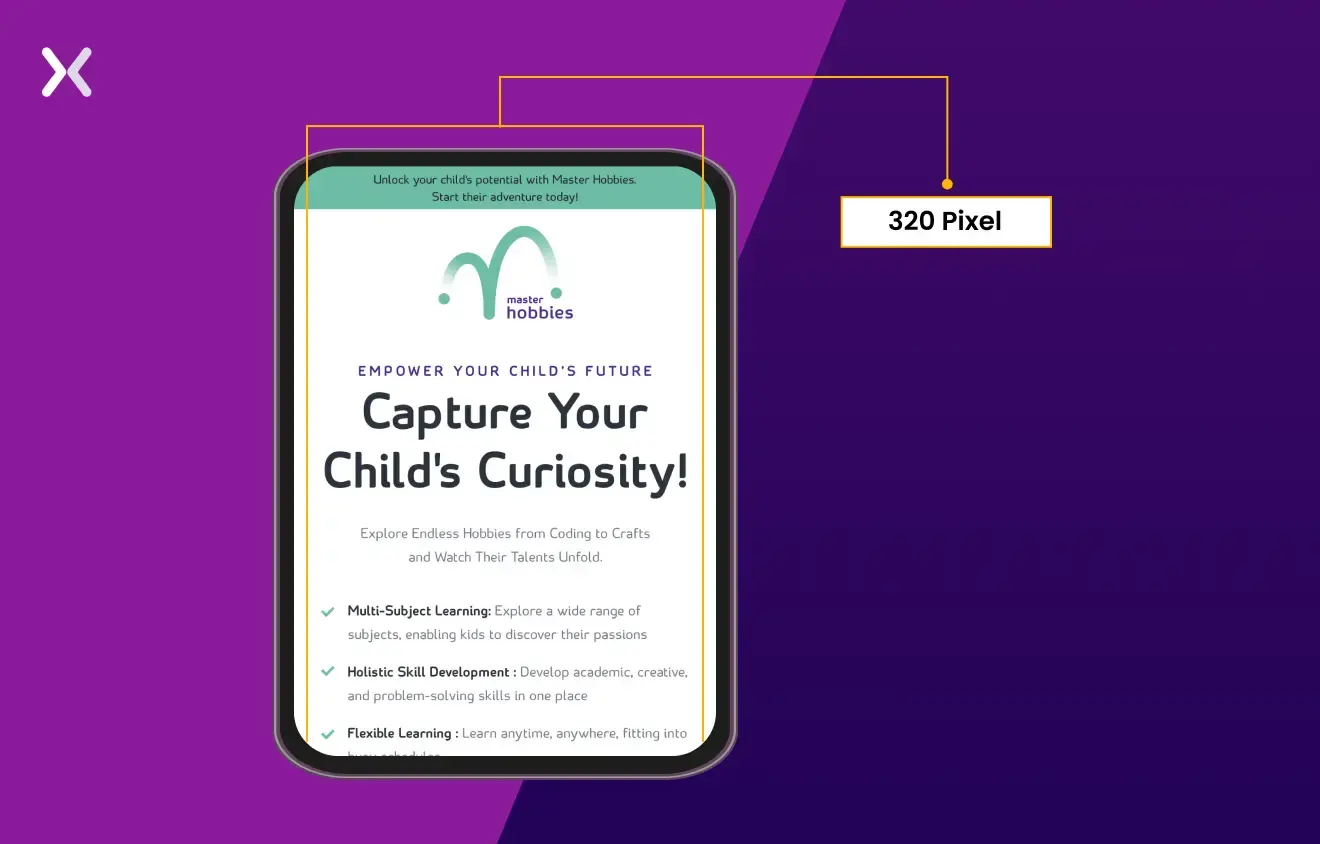
Most mobile devices have “small” screens that fall within the 320-pixel safe resolution width range, so it’s recommended to design landing pages with this size in mind.
The mobile landing page frame size for mobile, according to standards, is 393x852px, where the height can vary according to the design.

Even though some mobile devices have larger displays, most can display landing pages with a width of 320 pixels. The height of the landing page on mobile devices is less important, but it’s possible to fit up to 426 vertical pixels of content on the screen at once. By keeping your mobile landing page size according to these specifications, you can ensure that your content will be easily viewable by your target audience on their mobile devices.

A landing page banner is a prominent, attention-grabbing image positioned at the top of a webpage. It aims to immediately capture your focus, showcasing essential information or prompting specific actions, such as signing up or exploring a product.
Also known as above-the-fold of the landing page, this part of the page is crucial as it is the first this a visitor sees when they come to your landing page. So it needs to be the perfect size for all screen sizes.
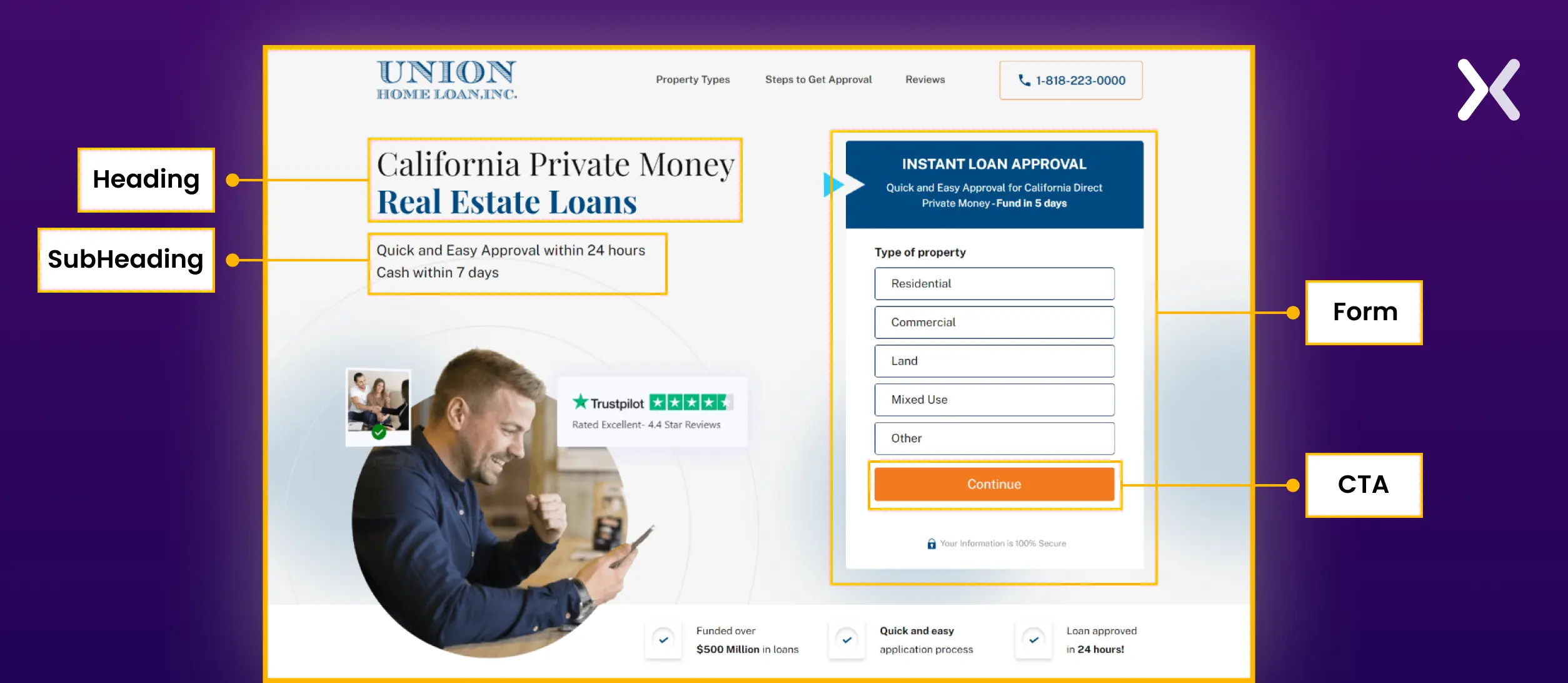
The standard landing page banner size for desktops is typically 940-960x800 px, balancing visual appeal and compatibility with various screen resolutions.
Please be aware that the background image utilized for landing page banners can match the width of the landing page frame, reaching up to 1440px. However, the essential components of the landing page banner, such as the heading, subhead, hero shot, form, and click-to-call (CTA) button, are confined within the 940-960 px range.

Ultimately, a well-crafted banner entices users to explore the page and nudges them towards conversion.
However, it’s important to note that the height of the banner can vary based on specific design requirements and preferences.
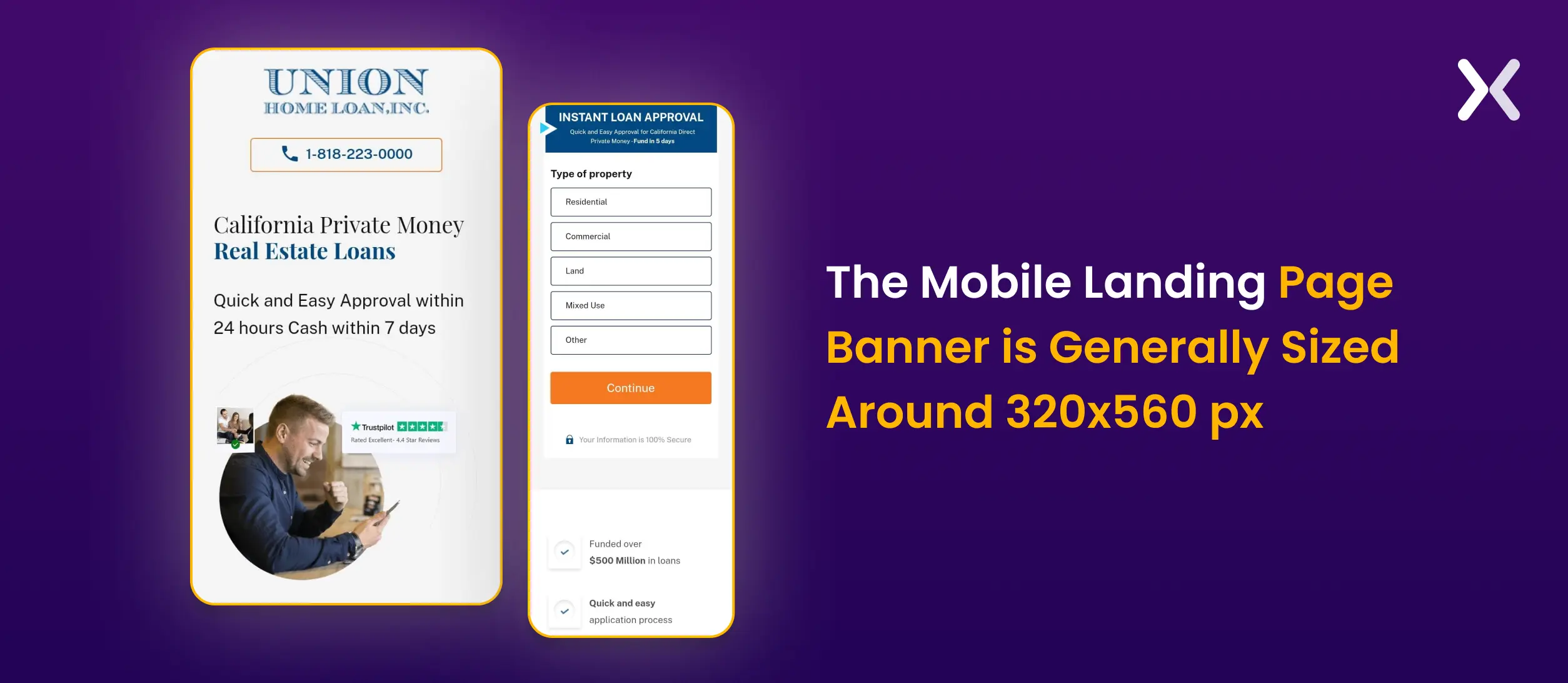
The mobile landing page banner is generally sized around 320x560 px, with potential height variations based on design preferences.
Here again, the banner’s background image can have a width of 393 px, but the essential components must remain inside the 320 px width.

In contrast to the desktop version, the components of a mobile landing page banner, such as header, subhead, form, and CTA, may undergo adjustments based on the banner’s significance for mobile users.

Confusion around the size of various elements on a landing page can also be there. So, we will clear them up too. We will discuss the aspect ratio of three elements on a landing page, which are video, image, and header.
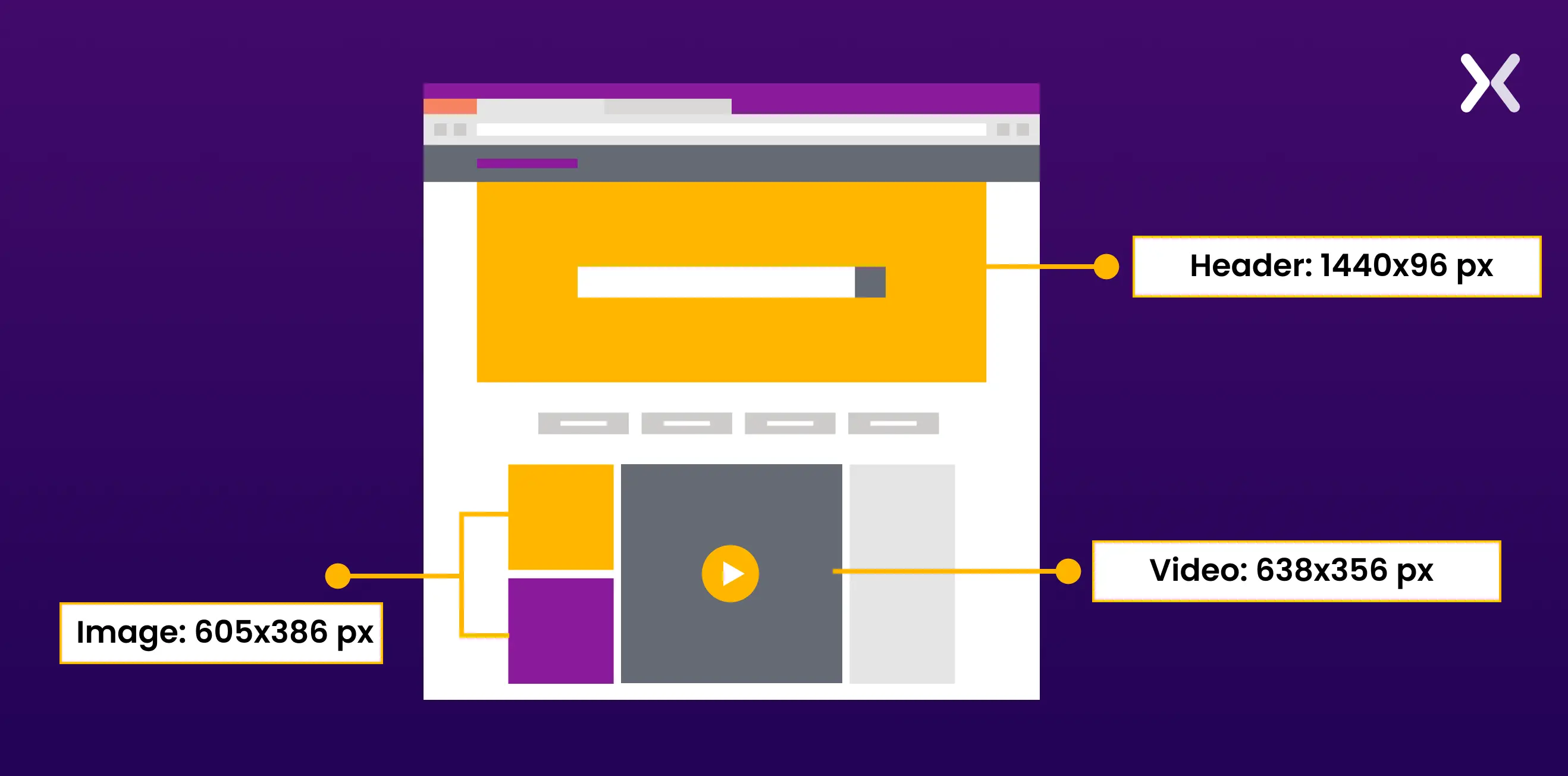
Here are the aspect ratios for a desktop landing page:
Video: 638x356 px
Image: 605x386 px
Header: 1440x96 px

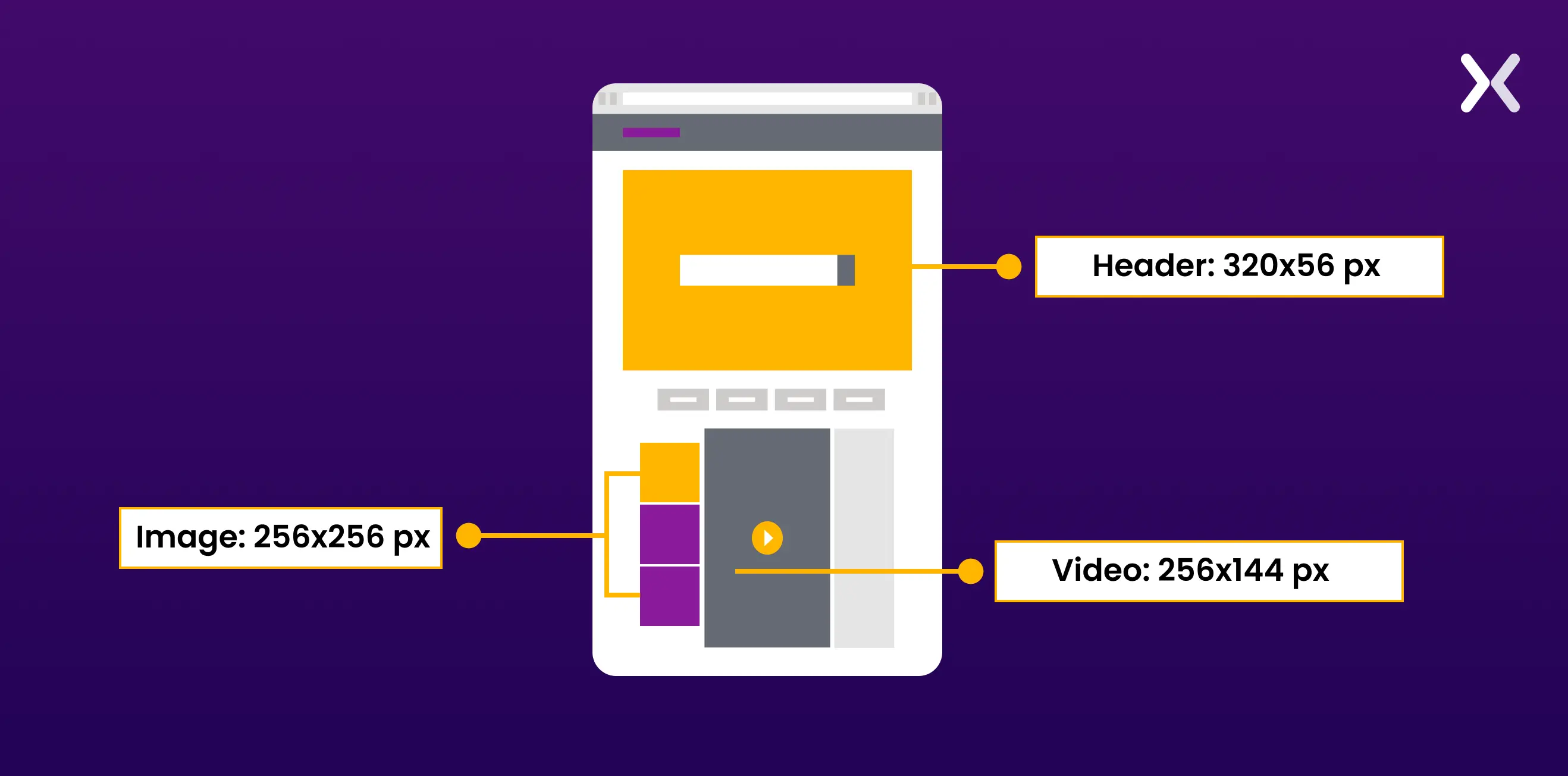
Here are the aspect ratios for the mobile landing page:
Video: 256 x 144 px
Image: 256 x 256 px
Header: 320x56 px

Please keep in mind that these aspect ratios are not final. They can be used as a standard size for starters during the wireframing process and can further be revisited once the mockup is prepared. Make sure your thank you page matches the dimensions of your landing page to maintain consistent design when a visitor converts into a lead.
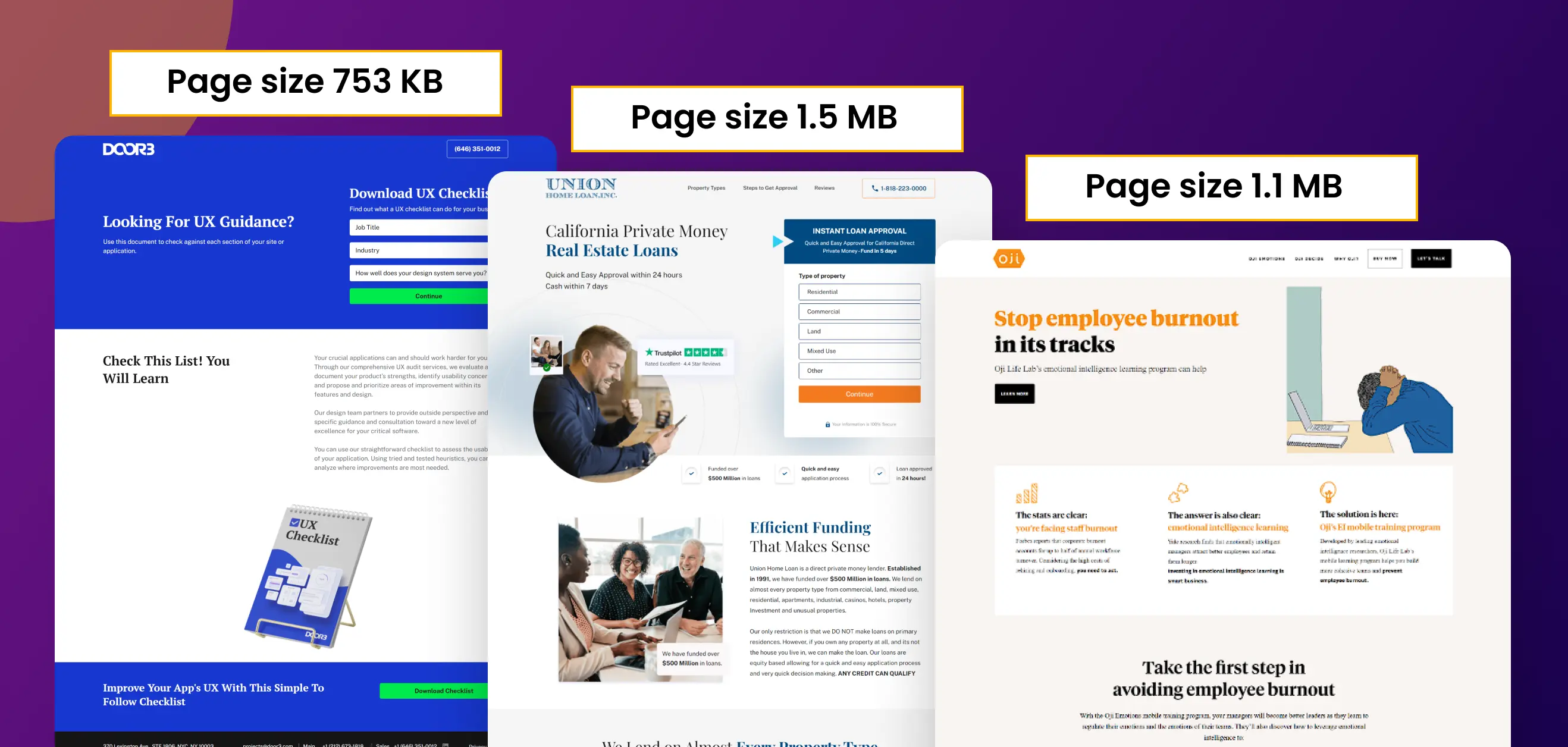
The optimal file size for a landing page varies based on elements like images, gifs, or videos. It’s advisable to keep it under 2 MB to preserve page speed and ensure a seamless user experience.

To determine the file size of a landing page, consider using Pingdom.
It’s essential to consider various factors, such as the target audience, device type, and content when determining the right size for your landing page.
A well-optimized landing page provides valuable information in a clean and concise layout. Considering the increase in mobile users, landing page size becomes all the more important to accommodate desktop and mobile screens.
The right landing page size for your target audience depends on their preferences and device usage. Use data from Google Analytics to understand factors such as the devices used, the amount of information needed, and the desired presentation style (minimalist or content-heavy) to determine the appropriate landing page dimensions.
It can look like a big task to design for both desktop and mobile with the right landing page size and other elements. Here, an understanding of responsive landing page design can help you.
Responsive design refers to the landing pages that adapt to the size and orientation of the device they are being viewed on. In other words, a responsive landing page will automatically adjust its layout, text size, images, and other elements to fit the device’s screen size. It allows users to access content on any device, whether a desktop, tablet, or smartphone, and have an optimal viewing experience.

By using responsive design, marketers can ensure that their landing page is accessible and usable on all devices without creating separate versions for different screen sizes and orientations. It not only improves the user experience but can also help with search engine optimization, as having a single, responsive landing page is preferred over having separate desktop and mobile versions.
Our experienced landing page designers consider crucial elements in creating personalized and effective landing pages for our clients. Invest in a professional design to maximize the impact of your marketing efforts and enhance your chances of success.
Don’t miss out on the opportunity to drive conversions and achieve your marketing goals with a custom landing page. Share your queries today!
Landing page size is just the start. Learn from over 100+ blog posts on landing pages, CRO, and much more to make your upcoming marketing campaigns conversion-ready.
Ensuring your landing page is the right size is crucial to get your funnel off to a good start. Don’t let such a tiny thing hinder your conversions. Book a call with one of our experts and get the right start.
Want to understand landing page size and banners in-depth? Check- out our portfolio, which consists of numerous landing pages that will help you get the right picture.
Optimize your desktop landing page between 940-960 pixels for varied screen sizes. For mobile, target a 320-pixel width to ensure proper display on smaller screens. Height varies according to the design for both mobile and desktop landing pages.

Learn More About Landing Pages:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design