When it comes to landing page design, it’s important to understand how can you persuade visitors to visit your landing page and make a purchase? Although several landing pages vary in appearance and employ a variety of intriguing landing page inspiration ideas to entice visitors, they all serve the same basic purpose.
These pages encourage visitors to move on to the next level of the buying process.
A landing page provides a resource to a potential customer, such as an ebook, free trial or webinar signup in return for their simple contact details. These pages are designed to generate leads while guiding prospects further into the sales funnel.
However, there are numerous approaches to landing page design, only some of which will be appropriate for your project. With the right landing page design inspiration, you can take your project to the next level.
We’ve compiled a list of the best landing page design inspiration examples with conversion hints to get ideas for your next project.
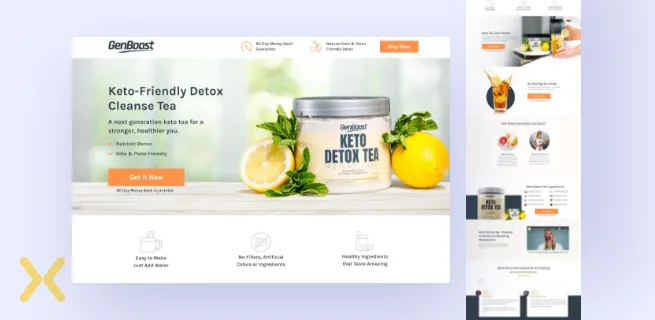
 Landing Page Design Inspiration for GenBoost
Landing Page Design Inspiration for GenBoost
Client: GenBoost
Industry: Ecommerce
Type: Product Detail Landing Page (PDP)
Objective: Sell Product
Story Telling: For GenBoost landing page, our design involves telling the story of the product - a list of features, high-level benefits and how the purchase could improve their lifestyle in the long term.
Use Of Images: We used bright and engaging images showcasing the product and its features.
The CTA Button Copy: The Call to action button is compelling as it’s short and direct.
Testimonials: Two customer testimonials provide authority and credibility to the GenBoost brand.
Offer: There is a 60-day money-back guarantee offer that helps customers feel more secure in their decision to try the product.
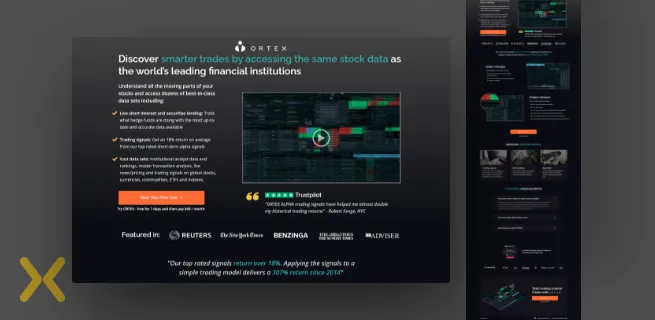
 Landing Page Design Inspiration for Ortex
Landing Page Design Inspiration for Ortex
Client: Ortex
Industry: SaaS
Type: Click-Through Landing Page
Objective: Access a Free Trial
Long List Of Features and Benefits: For Ortex landing page design, we focused to bring up the features and benefits of the platform they offered.
Social Proof: We included social proof on the landing page in the form of video, trust labels and company badges to increase credibility and help generate more conversions.
FAQs: Incorporating FAQs in the landing page design was a priority after testing the page to inform and educate visitors about the platform and its pricing which helped to trigger audience response.
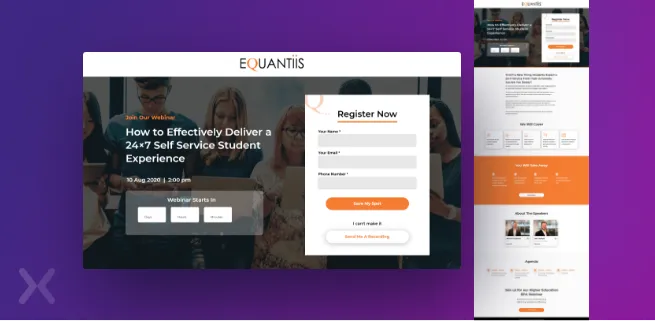
 Landing Page Design Inspiration for Equantiis
Landing Page Design Inspiration for Equantiis
Client: Equantiis
Industry: Business Management Consultancy
Type: Webinar Landing Page
Objective: Visitor Registration
Clear Headline: For Equantiis, we designed a webinar landing page with the headline “How To” that helps to communicate the value of registering and attending the webinar.
Countdown timer: Using a timer on the page was to create a sense of urgency to persuade prospects to sign up for the webinar. “Save my spot” hints that there are limited seats and that they must be booked.
Event Details: We showed all the details about the event including the day and time of the event, speaker information and all the key ideas that will be covered in the webinar.
2-Way Approach For Conversion: We used two ways of generating leads for the webinar page. We added two CTAs to the landing page design. One simply to drive webinar sign up and extra functionality to sign up for the recording for those visitors who can’t make it to the webinar.
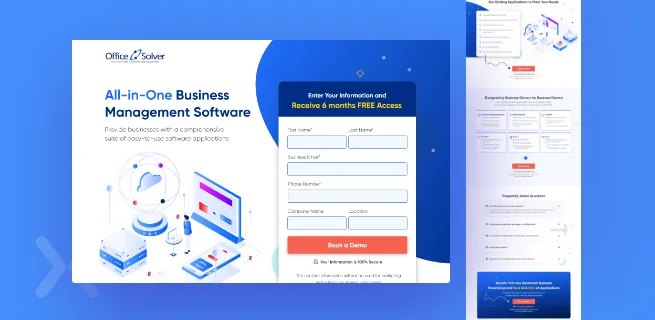
 Landing Page Design Inspiration for Office Solver
Landing Page Design Inspiration for Office Solver
Client: Office Solver
Industry: SaaS Company
Type: SaaS Landing Page
Objective: Demo Booking
Lock Icon On Demo Form: For Office Solver, we created a “Book a Demo” landing page with a simple demo form that appears with a protective indicator to prevent losing out on conversions from visitors who can’t decide whether or not to trust the brand.
Detailed Benefits in Bullet Points: The copy is highlighted in bullet points to draw attention to the important pieces of information about Office Solvers software, which likely makes prospects more eager to schedule a demo.
Directional Cues: These have been used a couple of times to intentionally point visitor’s attention to the desired CTA.
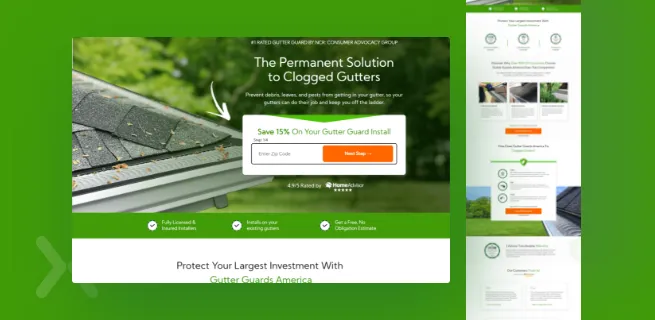
 Landing Page Design Inspiration for Gutter Guards America
Landing Page Design Inspiration for Gutter Guards America
Client: Gutter Guards America
Industry: Cleaning Services
Type: Lead Generation Landing Page
Objective: Generate Leads
Multi-step form: For Gutter Guards America, we removed asking unnecessary requests from visitors and switched to a multi-step form that encouraged prospects to complete the form and result in more conversions.
Navigation Elements: We used the navigation menu at the top helps visitors to easily move to different sections of the page and gather more information about the service.
Imagery: The imagery used in the landing page shows visitors what they can expect from the brand and makes the overall landing page design visually pleasing.
Trust Badges: We’ve used multiple customized trust seals on the page to instil a sense of certainty and provide trust value to those visitors who might be hesitant to try out the Gutter Guard services.
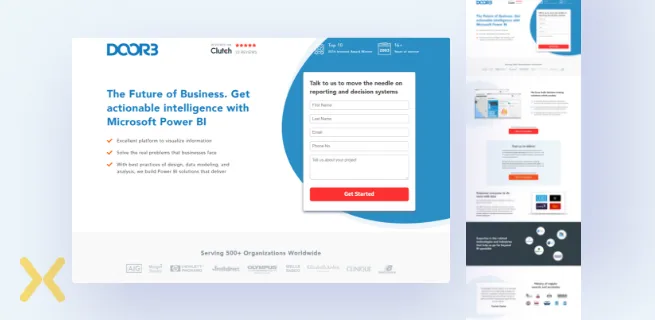
 Landing Page Design Inspiration for DOOR3
Landing Page Design Inspiration for DOOR3
Client: DOOR3
Industry: B2B Technology Consultancy
Type: Lead Generation Landing Page
Objective: Fill Out The Lead Form
Building Trust Using Clutch: For Door3’s lead generation landing page, we took a more detailed approach by showcasing one of their positive Clutch reviews at the top. Seeing a Clutch review helps prospective customers to build trust in the services the company has to offer.
Awards and Recognition: We included an award section on the page to showcase the awards received by Door3 for its Power BI product. This helps to increase product credibility and reassure visitors so they can convert with confidence.
Easy To Fill In Form: We reduced the number of required form fields on the page to encourage visitors to complete the form.
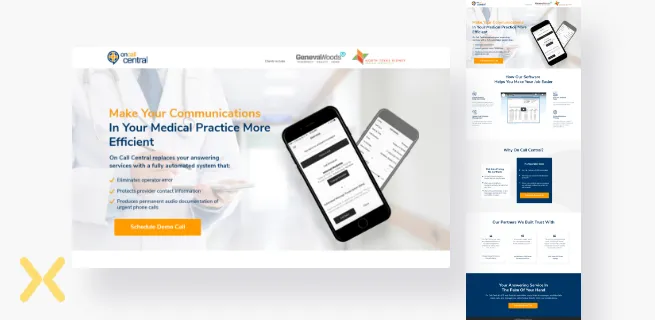
 Landing Page Design Inspiration for On-Call Central
Landing Page Design Inspiration for On-Call Central
Client: On-Call Central
Industry: B2B, SaaS
Type: Lead Generation Landing Page
Objective: Schedule a Demo Call
Clear Messaging: We’ve used a clear and concise headline and description copy that dives into the details of the offer along with an image and a bright orange CTA button.
Simple To Follow Layout: We tried to fit in the important information about the services using eye-pleasing colours and fonts on the landing page to help visitors keep reading without boring them.
On-Call Central vs. Traditional Call Centre: To eliminate visitors’ confusions and doubts regarding the brand’s services, we included a section on the landing page to understand the difference between on-call central and traditional call centres.
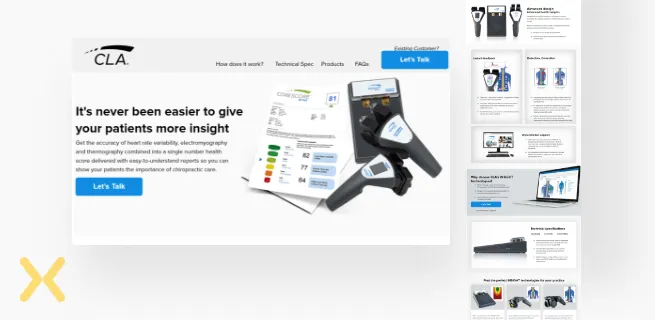
 Landing Page Design Inspiration for Insights CLA
Landing Page Design Inspiration for Insights CLA
Client: Insights CLA
Industry: Healthcare
Type: Lead Generation Landing Page/Click-Through Landing Page/ Sales Page
Objective: Generate Leads
Sticky Navigation Bar: For Insights Scanning, we used a sticky menu at the top to classify content on the page into respective sections. It helps visitors to access different sections of the page easily.
Detail Product Information: The details of the product are clearly and carefully displayed with multiple images. Each section of the page is dedicated to a different feature of the product. It makes it easy for prospects to understand what the product offers. Also, if a user wants to learn more about the product, there are clear CTAs to do so.
Using Hotjar: We set up Hotjar on the landing page to provide special attention to prospects and also provide personalized offers and CTAs for them.
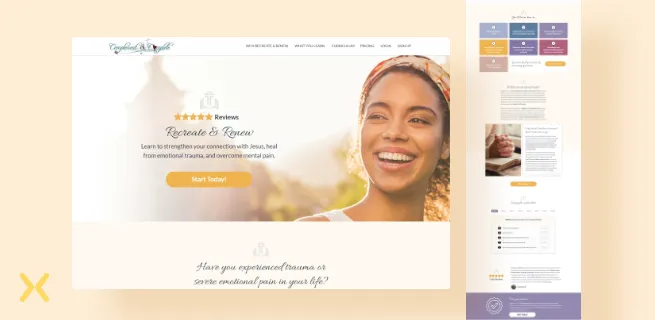
 Landing Page Design Inspiration for Recreate and Renew
Landing Page Design Inspiration for Recreate and Renew
Client: Recreate and Renew
Industry: Education
Type: Lead Generation Landing Page
Objective: Generate Leads
Gated Content: For Recreate and Renew, we used a content gating strategy to help engage with our target audience and result in better leads. To unlock the content, the user is supposed to either log in or make a payment.
Different Pricing Options: We used a well-optimized pricing table highlighting the benefits the user can get at each plan along with the flexibility of making annual or monthly payments.
Colours Complementing The Brand: We used a colour scheme that best relates to the brand. We chose to use soothing colours like whites, pastel pinks, burnt oranges to depict faith and purity and deliver the brand’s intended message.
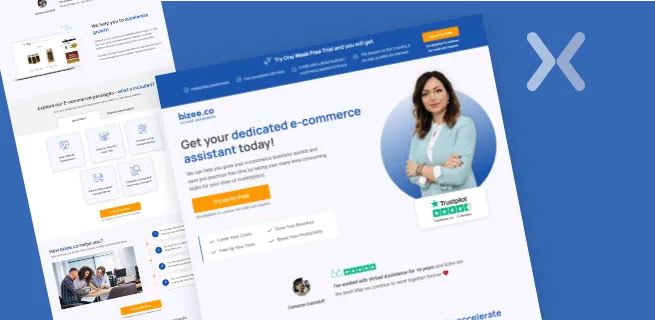
 Landing Page Design Inspiration for Bizee
Landing Page Design Inspiration for Bizee
Client: Bizee
Industry: IT Consulting
Type: Lead Generation Landing Page
Objective: Generate Leads
Sticky CTA: We positioned a sticky CTA at the top of the page to increase its visibility.
Exit Overlay: There is a much better chance of convincing your guests to reconsider pressing the back button if you create an exit-intent popup that resonates with them. For Bizee, we created a compelling exit popup to help recover users before they leave the page.
Testimonials: We used short quotes from satisfied customers to improve the credibility of the page and boost the conversion rate.
Easy To Follow: The advantages of the services are explained in the body text, which is broken down into parts for a better flow.
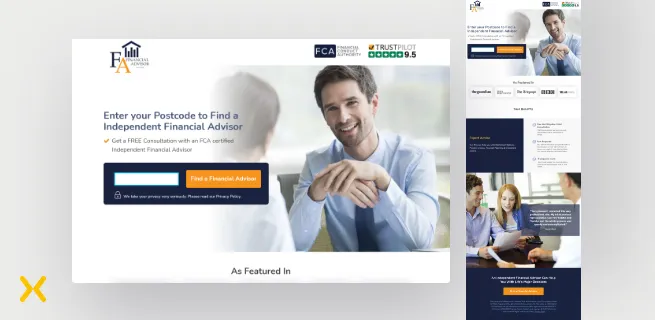
 Landing Page Design Inspiration for Financial Advisor Network
Landing Page Design Inspiration for Financial Advisor Network
Client: Financial Advisor Network
Industry: Finance
Type: Lead Generation Landing Page
Objective: Generate Leads
One step Form: For Financial Advisor Network, we designed a simple form that requests more appropriate information from the users for quick action. This helped in keeping visitors focused on the goal and spending as little time and effort as possible while filling out the form.
Trust Signals: We tried to include trust signals in the form of 5-star ratings from an industry review site and organizing well-recognized logos of clients that have worked with the brand over time. These are the most valuable trust signals to encourage visitors to take action.
Short and Focused: We kept the page short which featured fewer distractions and enough conversion elements to convince a person to perform the desired action.
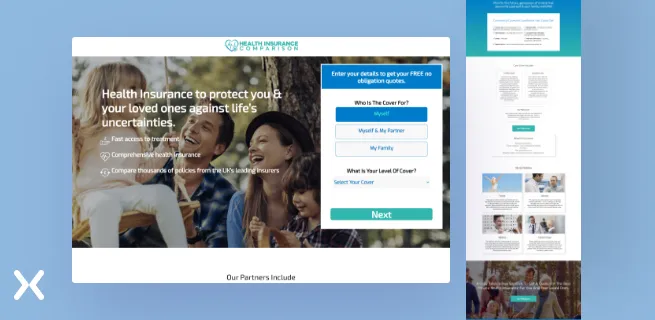
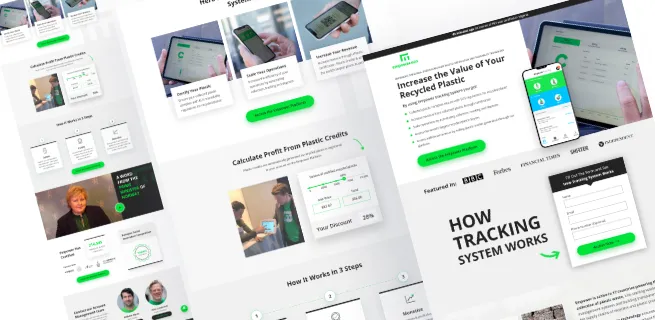
 Landing Page Design Inspiration for Health Insurance Comparison
Landing Page Design Inspiration for Health Insurance Comparison
Client: Health Insurance Comparison
Industry: Health Insurance
Type: Lead Generation Landing Page
Objective: Get Free Quotes
Long Multi-Step Form: We designed a well-structured long-form asking for information one at a time. The idea to use a long-form was to capture the users who are legitimately interested in the services and would complete multiple fields in the form.
Clear On Message: We used clear headlines that immediately addressed the benefits and value proposition of the services to match the visitor’s intent.
Trust Signals: We included brand logos and partnership badges to indicate to visitors that many big brands recognize and trust the brand.
 Landing Page Design Inspiration for Empower
Landing Page Design Inspiration for Empower
Client: Empower
Industry: B2B
Type: Lead Generation Landing Page/ Product Detail Landing page
Objective: Lead Generation
Pushing To One Objective: For Empower we created an app landing page designed for a single focus objective - to promote the mobile app and drive more downloads. We used big bold headlines with a targeted message that describe the app’s features and benefits to drive conversions.
Calculator: We built an interactive calculator to capture visitors attention and help potential prospects learn more about the brand’s offering. In this way, you can ensure a better user experience and consequently increase the chances of conversion.
Review Video: We added an influencer/VIP video to increase the credibility and authority of the brand’s application.
Live Chat: We offered live chat assistance on the landing page to assure customers of all-time assistance and make a way for the customer -application interaction. Such interactions build relationships between the two and help customers from bouncing off your page.
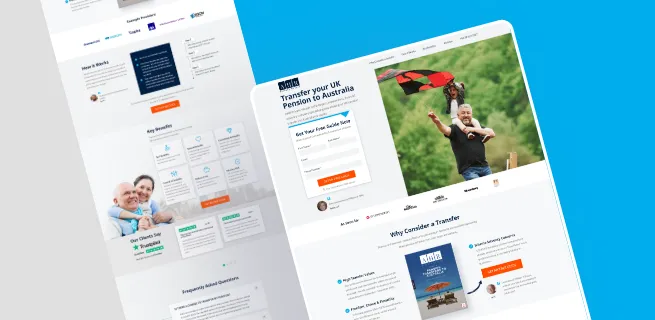
 Landing Page Design Inspiration for AHR Private Wealth
Landing Page Design Inspiration for AHR Private Wealth
Client: AHR Private Wealth
Industry: Finance
Type: Ebook Landing Page
Objective: Guide Downloads
Sticky Header: We used a sticky navigation design element at the top of the landing page screen to help visitors move around the page quickly and keep them engaged on the page.
Directional Cues: We used certain visual elements to guide visitors to the strategic areas of the page. We included linear cues to direct attention straight to the call to action.
Social Proof: To benefit from the credibility and trustworthiness of the brand, we featured many testimonials as most visitors don’t trust the brand blindly unless it is recommended by someone else.
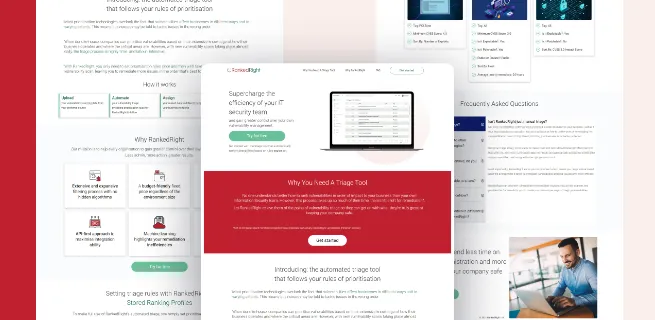
 Landing Page Design Inspiration for Ranked Right
Landing Page Design Inspiration for Ranked Right
Client: Ranked Right
Industry: IT
Type: Product Detail Landing Page
Objective: Free Trial
Sticky Menu On Scroll: For Ranked Right, we incorporated a sticky navigation bar at the top of the page to be in the user’s permanent view, allowing them to navigate the page more quickly.
Great Value Proposition: The page is tailored to a Free trial offer making it a no-brainer for prospects to sign up.
FAQ Tab: We displayed the Frequently Asked Questions about the product and their answers in a drop-down menu to guide visitors down the road to making the all-important buying decision.
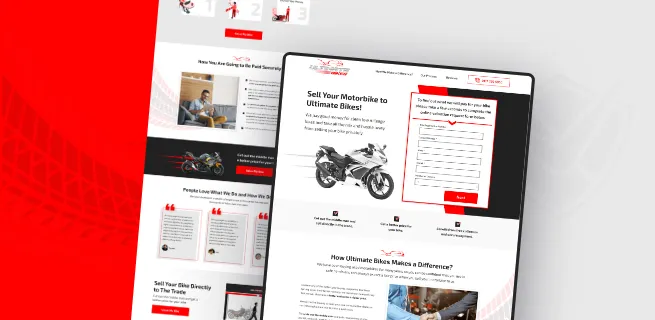
 Landing Page Design Inspiration for Ultimate Bikes
Landing Page Design Inspiration for Ultimate Bikes
Client: Ultimate Bikes
Industry: Automotive
Type: Lead Generation Landing Page
Objective: Generate Leads
Sticky Header: We designed a clear and understandable page navigation menu at the top to help visitors make a smooth journey through the content on the page in a manageable way.
Simple and Awesome Offer: We tried to capture the essence of the offer by providing essential information that will interest the audience without overwhelming them.
Multi-Step Form: We designed a multi-step form in a way to increase the visitors time on the page and generate more qualified leads.
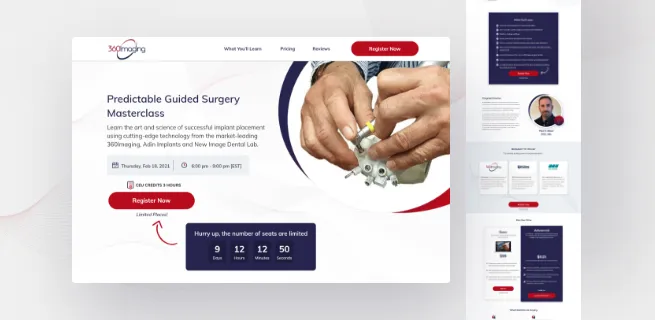
 Landing Page Design Inspiration for 360 Imaging
Landing Page Design Inspiration for 360 Imaging
Client: 360 Imaging
Industry: Education
Type: Webinar Landing Page
Objective: Generate Sign Ups
Timer: We attempted to instil a sense of urgency in visitors by adding a countdown timer to make it difficult to put the decision off any longer.
Sticky Header Bar: We used an attention-focusing sticky bar to make it easy for attendees to sign up for the webinar.
Benefits Explained: We used compelling elements including benefit-oriented headlines, social evidence, authority badges, and testimonials to communicate the importance of registering and attending the webinar.
The above-mentioned landing page design inspiration, ideas and tips will influence visitors to make decisions about your products and services, so it’s important to pay special attention to them.
The following are some of the elements found on a landing page:
The main headline and a secondary headline
A distinct selling point
The advantages of your service
Right images or video
There is social evidence
A declaration of affirmation
A final point to consider
A call-to-action
Need help in designing a landing page? We can design a high converting landing page that is built from the ground up with a high focus on conversions.
Speak to us today and let’s talk about your next landing page design project.
Related Articles:
Email Capture Landing Page: Best Ways To Capture Email Leads
Microsite vs Landing Page: Which is Better for Your Campaign
Click to Call Landing Page: Optimize Landing Page for Phone Calls
Are Ecommerce PPC Ads Worth It? [Research] How Top 100 Shopify Stores Use Ads
Landing Page Design Cost Break Down: Comparisons & Solutions
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started.webp)
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design