Landing page backgrounds are crucial in pulling essential elements to the centre of attraction and making the page appealing. But due to the background being almost invisible, many marketers do not give much thought to creating it, which can result in a bad user experience.
A rightly picked background can significantly contribute to the effectiveness of your landing page design. Instead of sticking to boring blank backgrounds, it is time that marketers and designers up their game with some creative landing page backgrounds.
In this blog post, we will share five different types of backgrounds you can use on all landing pages to bring out the best of your elements and offer.
Online content follows a natural visual hierarchy, where more significant elements with more contrast tend to capture the viewer’s attention first. While focusing on the main landing page elements, such as the header, subhead, and call-to-action (CTA), it’s easy to overlook the background. However, a cluttered background or one with too much going on can distract visitors from the main content and make it harder to focus on the CTA.
So, when choosing a background for your landing page, it’s essential to consider the balance between the background and the main elements. The background should complement and enhance the overall design rather than compete for attention. A modern landing page design requires a background that creates leading lines to guide visitors’ focus towards the main elements.
Failing to strike the right balance between the background and the main content can negatively impact the user experience and even decrease the credibility of your landing page.

To enhance the overall design of your landing page, certain background design elements can make a significant impact. Understanding these elements allows you to create a suitable landing page background that complements your primary copy and call-to-action (CTA).
Consider incorporating the following background design elements:
Shapes: When adding shapes to your landing page background, ensure they lead the viewer’s eyes towards the main landing page elements such as the header, CTA, or form. Additionally, make sure the background’s composition is visually balanced by placing each element in the appropriate location.
Patterns: Patterns can effectively add visual interest to a landing page background while reinforcing a brand’s identity. If a company has a specific pattern associated with its brand, incorporating that pattern into the landing page background can help create a cohesive look and feel.
Minimalism: Minimalism is a popular design style characterised by simplicity, clarity, and a focus on essential elements. In the context of landing page design, minimalism can create a clean, uncluttered layout that guides the viewer’s attention to the most critical elements of the page, such as the primary copy and CTA.

You can use several types of backgrounds on a landing page. Let’s look at some of the most common ones:
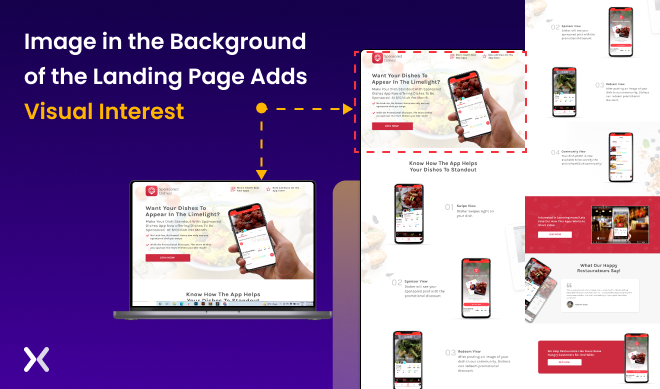
An image in the background is a common way to add visual interest to a landing page. A carefully chosen background image can help to set the tone or theme of the content, create a sense of atmosphere, and make the overall design more visually appealing.
When selecting an image for a landing page background, it’s essential to consider the content overlaid on top of it, such as text or other graphic elements. The image should not be so busy or visually distracting that it makes reading or understanding the content challenging. Similarly, ensuring the image does not clash with any branding or colour scheme is critical. The key is to choose an image that complements the content and helps to enhance the overall user experience.
When adding an image to a background, it’s essential to consider the file size and format. Large image files can slow page load times and adversely impact user experience. It’s generally best to optimise images for the web by compressing them and using a file format compatible with a wide range of devices and browsers.
One way to create images on a landing page background is by lowering the opacity. You can lower the opacity of the background image to make it appear more subtle and less distracting. This technique is commonly used to make the text or other content on top of the image more readable. Something similar is done in the below example.

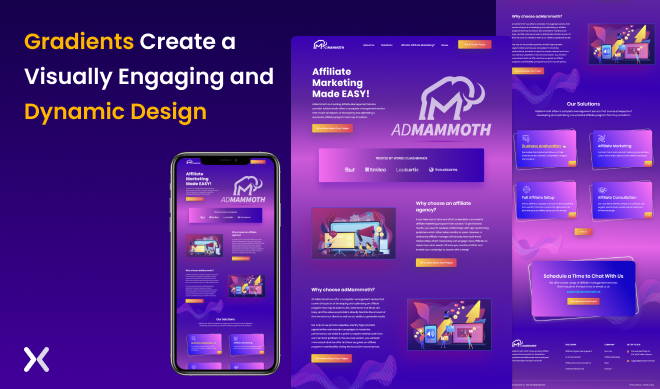
Using gradients as a background for a landing page can effectively create a visually engaging and dynamic design that captures visitors’ attention. A gradient is a gradual transition from one colour to another or from one shade of a colour to another. It is a smooth blend of colours that can create a sense of depth, movement, or texture in a design.
When choosing a gradient for a landing page background, it’s essential to consider the purpose and goals of the page . A gradient can reinforce a brand’s colour palette, create a sense of energy or excitement, or establish a calming atmosphere. The colours used in the gradient should complement and not clash with other design elements on the page. For example, check out the gradient layout used on AdMammoth Landing Page.

One approach to using gradients on landing pages is to use a subtle gradient that transitions between two shades of the same colour. It can create a sense of depth and texture in the design without being too distracting. Alternatively, a bold and contrasting gradient can create a high-impact design that stands out and grabs visitors’ attention.
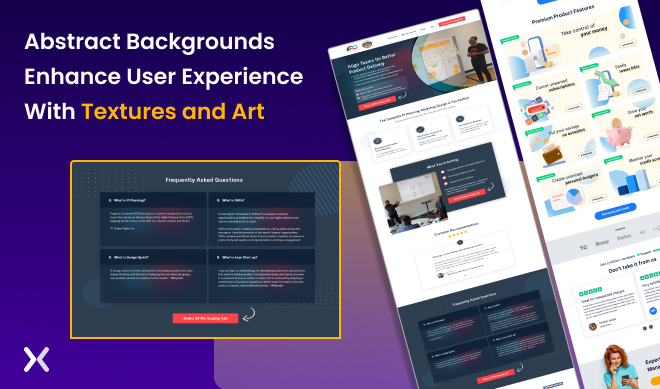
An abstract landing page background is all about creativity. Abstract designs are non-representational, meaning they do not depict recognisable objects or scenes but rely on shapes, colours, and textures to create an artistic effect. When designing an abstract landing page background, it’s essential to consider the overall design goals and user experience.
One approach to developing an abstract landing page background is to use organic shapes and flowing lines to create a sense of movement and energy. It can be achieved using gradients, textures, and layering techniques to create a dynamic and visually exciting effect.
Another approach is to use geometric shapes and bold colours to make a more structured and graphic impact. One can use a grid or repeating pattern and incorporate a limited colour palette to create a cohesive and visually striking design.
Regardless of the approach, an abstract landing page background can create a visually engaging and memorable user experience. Abstract designs can convey a sense of creativity, innovation, and originality and help establish a brand’s unique identity and positioning.
Below are some examples of abstract landing page backgrounds:

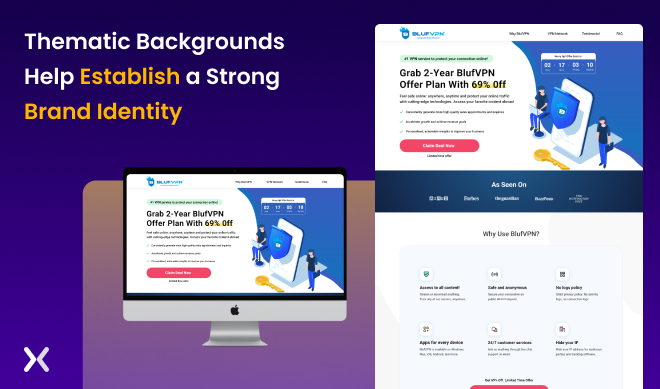
A thematic landing page background can help set the tone and mood for the entire page. A well-designed background can significantly impact a landing page’s overall look and feel and help establish a strong brand identity.
Such backgrounds use a colour palette with the same parent shade. It means that all of the colours used on the page are related to a central hue, which helps to create a cohesive and harmonious look
For example, if the parent shade is blue, the colour palette might include shades of navy, sky blue, teal, and turquoise. These colours all share the same basic blue hue but vary in saturation and brightness, creating depth and interest in the design. BlufVPN does something similar on its landing page.

The thematic landing page background can have elements like colour palette texture, pattern, and imagery that reflects a brand’s message.
Parametric patterns are complex, mathematical designs that are often difficult to describe in words. They typically feature lines or geometric shapes arranged in a gradual pattern that appears organic and fluid. Computer algorithms often generate these patterns and are highly customizable, making them a popular choice for landing page backgrounds.
Parametric patterns are a “know it when you see it” thing. They have a unique aesthetic that combines the statement-making power of geometric patterns with the fluidity of organic movement. The inconsistent nature of these designs adds visual appeal without feeling overwhelming or distracting.
Because of their unique aesthetic and ability to engage visitors, parametric patterns work well as simple landing page backgrounds. They can create a first impression for users, setting the tone for the rest of the landing page.
Here is an example of parametric background:

Below are some things you must remember before deciding on a landing page background.
Colour scheme and branding: When choosing a background colour, it’s essential to consider your brand identity and the colour scheme used throughout your website. Your background should complement your overall design and help create a consistent brand experience. You can also use colour psychology to your advantage, using colours that evoke emotions or convey a specific message.
Image quality and relevance: If you’re using an image as your background, choosing a high-quality image relevant to your message and brand is crucial. Ensure the image is large enough to fit your background, and avoid too busy or distracting images. You can use filters or editing tools to enhance your image or create a specific mood.
Accessibility and page loading speed: When choosing a landing page background, it’s important to consider the page loading speed . A slow-loading background can negatively impact your page’s user experience and increase the likelihood that visitors will leave your site without taking any action. Additionally, make sure the background is optimized for different devices and screen sizes, as well as ensure that the colours and content of the background are accessible to as many users as possible.
Make sure the background of your landing page is carried over to the thank page to maintain visual consistency.
Landing page backgrounds are critical in communicating a narrative and setting the atmosphere for a great user experience. They are essential for ensuring visitors focus on your main landing page content and call to action.
When choosing a background for your landing page, you must select one that is simple and helps your visitors take the action you want. Design elements like shapes, patterns, and minimalism are recurring and can lift your overall design extra. Designers must consider elements like file size, format, and colour by selecting the right backgrounds, including image-rich, gradient, and abstract.
By carefully selecting and optimising landing page backgrounds through custom designs , marketers can create visually appealing and effective pages to achieve their goals.
Don’t miss the opportunity to drive conversions and achieve your marketing goals with a custom landing page. Share your queries today!

Related Article:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design