Over the years, page loading speed has become crucial for an online marketing campaign’s success. Even a nano-second difference between your and your competitors’ page load speed could be inevitable. At Apexure, we have been pushing the boundaries of increasing page speed and decreasing page load times.
From what we have understood, it is clear that to optimize page load speed. Marketers first need to understand the various factors governing it, how to measure it, and, eventually, what page changes will really make a difference in their load speed. Whether it is a website or a landing page, improving page load time results in a better user experience and lower bounce rate.
So, in this blog post, we will explain page load speed, its importance, and how you can measure and improve it. We will also discuss various routes we took as an optimisation-focused agency to enhance page load time and how we create our “1-second landing pages.” or “#1sLP.”
Page load time, also known as page load speed, refers to the amount of time it takes for a web page to fully load in a user’s web browser after they click on a link or enter a URL. It includes the time it takes for all of the page’s components, such as images, text, videos, and scripts, to be downloaded and rendered on the user’s screen.

Page load time and website speed are related concepts but refer to different aspects of a website’s performance.
Page loading speed refers to the time a single web page takes to load fully in a user’s browser. Website speed, on the other hand, refers to the overall performance of a website, which can include factors such as page load time, server response time, and other aspects of website performance, such as the time it takes to generate dynamic content or execute scripts.
According to page load time statistics, the initial five seconds of a page’s loading time significantly influence conversion rates. For optimal conversion rates, it is recommended to have a page load time between 0 to 4 seconds, as the first five seconds of a page’s loading time have the most significant impact on conversion rates.
Page load time affects a lot many crucial marketing metrics, some of which are discussed below:
User Experience: When a page takes too long to load, users get frustrated and may leave it before it loads completely. It can lead to a poor user experience and negative feedback. In contrast, fast-loading web pages provide a better user experience and increase engagement and satisfaction.
SEO Ranking: Google takes page load time into account when ranking web pages. Faster pages are ranked higher in search engine results, making them more likely to attract visitors and achieve better conversion rates.
Bounce Rate: A slow page load time can frustrate visitors and cause them to leave the website before it fully loads, resulting in a high bounce rate. On the other hand, a fast page load time can lead to a lower bounce rate, as visitors are more likely to stay on a website and explore more pages, leading to higher engagement and potential conversions.
Conversion Rates: A fast-loading page can increase the chances of visitors converting into customers.
Mobile Optimization: With increasing numbers of mobile users accessing the internet, page load time becomes even more important. Slow-loading pages can result in a poor experience on mobile devices, reducing engagement and lower conversion rates.
Brand Reputation: Slow-loading speed of a web page can damage a company’s reputation and brand image. Visitors may perceive the company as unprofessional or not caring about its customers’ experience. On the other hand, a fast-loading page load time can enhance a company’s reputation.
Ad Performance: Landing pages, product pages, and sales pages are often linked to paid ads. If a landing page speed is slow, visitors who click on the ad may get frustrated and leave it before it loads. It can lead to wasted ad spend and a lower return on investment (ROI).
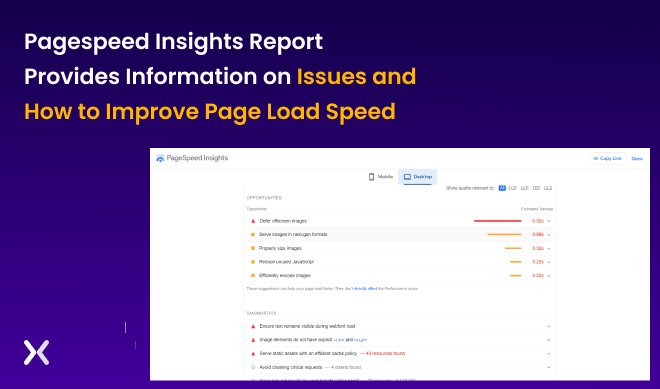
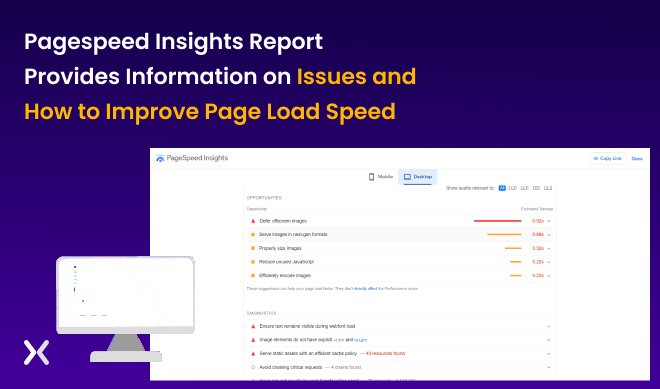
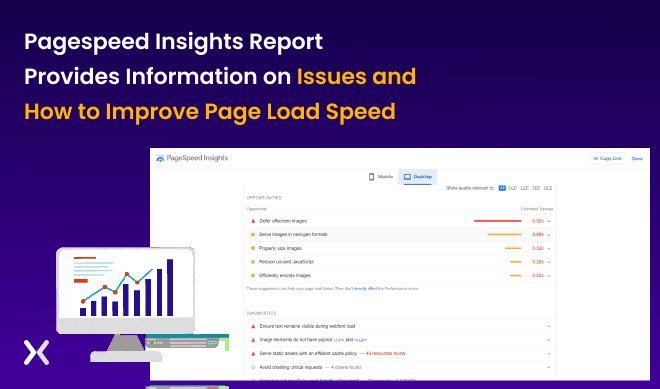
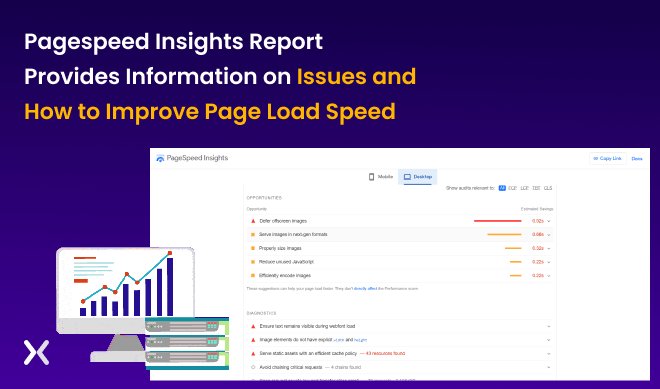
Measuring page load time is the first step towards fixing a high bounce rate on your websites and landing pages. So far, the best tool to measure page load time would be Google PageSpeed Insights.
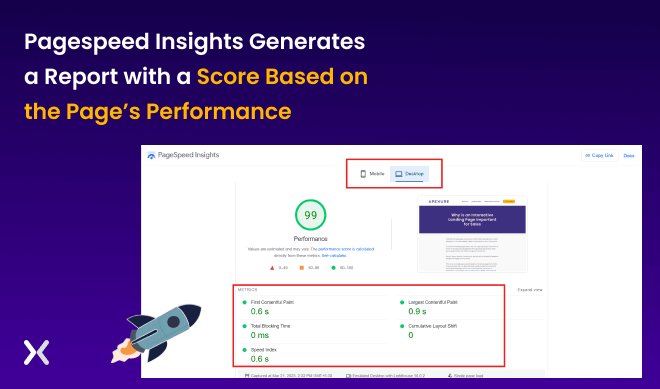
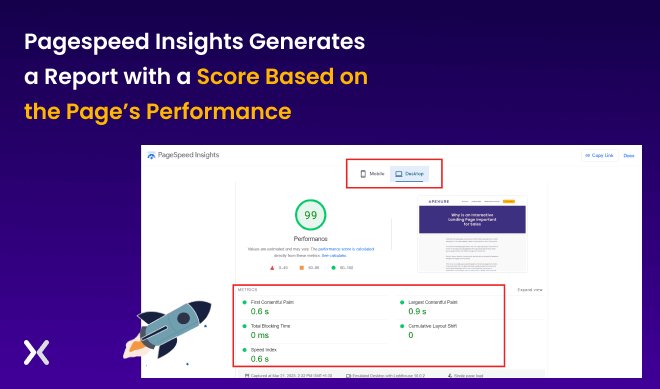
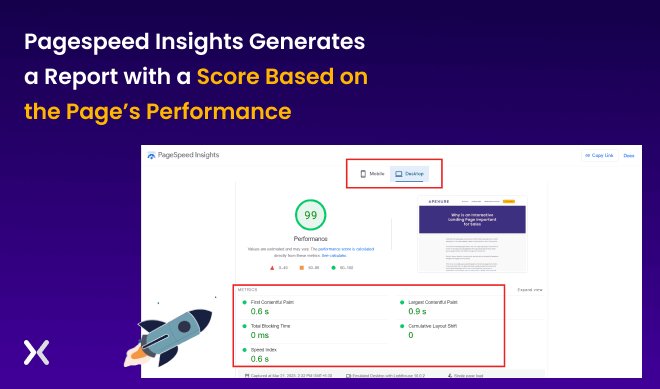
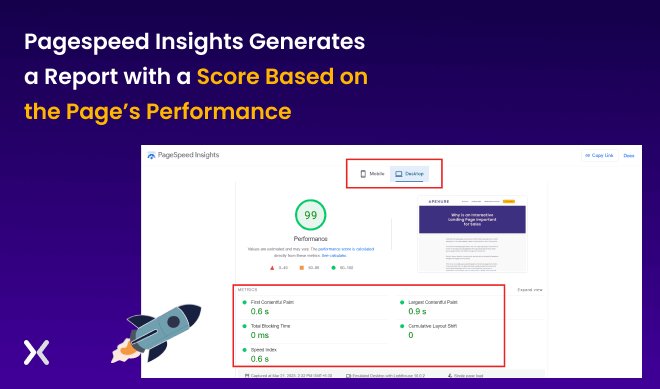
It is a free tool provided by Google that analyzes a web page’s content and provides suggestions for improving page load speed. To use the tool, enter the website URL and click “Analyze”. PageSpeed Insights then generates a report that includes a score based on the website’s performance on both mobile and desktop devices.

In the page speed report, we can see that the tool measures core web vitals like LCP, FID, and CLS. Let’s understand them in brief:
First Input Delay (FID): First Input Delay (FID) measures the time between a user’s first interaction with a page, such as clicking a button, and the page’s response to that interaction. FID is an important metric for measuring a page’s interactivity.
Cumulative Layout Shift (CLS): Cumulative Layout Shift (CLS) measures how much the content on the webpage shifts as it loads. CLS is a metric that measures visual stability and is based on the sum of all layout shifts that occur during the loading process. A low CLS score indicates a more stable and consistent visual experience for users.
Largest Contentful Paint (LCP): Largest Contentful Paint (LCP) is a performance metric that measures the time it takes for the largest piece of content on a webpage, such as an image or video, to load and become visible to users. LCP is an important metric for measuring perceived page load speed and user experience. A good LCP score is typically under 2.5 seconds.
The report also provides detailed information on page load speed issues, such as large image sizes, render-blocking resources, and server response time. Additionally, the report provides suggestions for improving page load speed, such as compressing images, etc.

Google PageSpeed Insights is a useful tool for identifying issues that may slow down a web page and provides actionable recommendations for improving page load speed. However, it’s important to note that the tool only provides suggestions and does not guarantee improved page load speed. Implementing the suggested improvements and monitoring page load speed is important for optimizing page load time.
Now we are clear that when we talk about a website or landing page experience, page load time plays a huge role in attracting, holding, and converting user attention into interest and then conversion. Instead of focusing on PageSpeed score, we recommend fixing a slow-loading landing page and web page by getting them to load in under a second.
At Apexure, we focus on building 1-second landing pages which take less than a second to load. It does sound very simple from the surface, but under the hood, there is some clever stuff to set up.
Here are some factors which can help achieve less than 1-second load time:
If you’re experiencing delays on your website or landing page, it may be time to upgrade your web hosting from a shared to a dedicated server.
Your website’s management and performance are heavily influenced by the hosting provider you choose, including its page speeds. Opting for cheap hosting often leads to poor performance due to sharing resources with other websites on an overloaded server. To avoid this, consider using performance-focused hosting solutions that offer a powerful platform designed for speed and don’t offer shared hosting. Additionally, identify any processes on your website that can be turned off or better optimized for performance.
Yes, your hosting provider and their data centre location have a huge impact on load times. It is especially true when running PPC or paid traffic campaigns over a geographic location. When we compared highly optimized landing pages hosted on the US vs UK servers for the UK audience, the results were quite dramatic. We were able to achieve 0.6-second load times for a landing page hosted in the UK vs 1.0 seconds when hosted in the US.
Though images make your website and landing pages appear visually appealing, they can also be major suspects of increasing your page loading speed. As images have so many elements to them, like size, resolution, dimensions, etc., there are different ways of optimizing them for a better loading speed. Some of the best ways are listed below:
- Compress Your Images: One major sin we find marketers do is upload images over 500kb, sometimes over a megabyte. Such big image file sizes can slow your page performance. One basic image compression tool which should be in your arsenal is Tinypng. You can upload images in such tools and get a highly compressed image. Although tinypng is great, these image compression tools don’t take into account actual dimensions. They do reduce file size, but what if you actually wanted to use the image as a thumbnail?
There is still no point in using a 1280x800 image as a thumbnail. So you need an image, a resize app + an image compressor. You can use Photoshop or an online tool. Once you have resized the image, then compress it and reduce the file size even further. This step holds true especially for hero images, as they are crucial for homepages and landing pages but, at the same time, can increase load speed. By compressing the hero images with the right tools, the performance of essential web pages can be improved.
- Sprite Images: Do you have icons, badges and other images on your landing pages? Why not combine them into one image and, using some clever CSS, swap the image around? This technique reduces the HTTP requests your browser makes every time it needs to load a new resource. So if 100 tiny images are bundled as 1 image, there will be only 1 HTTP request vs 100.
![]()
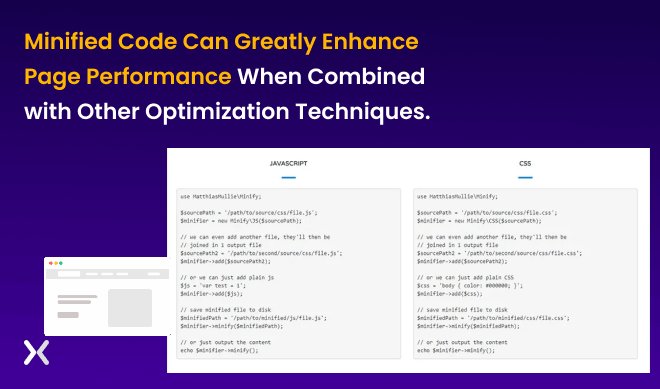
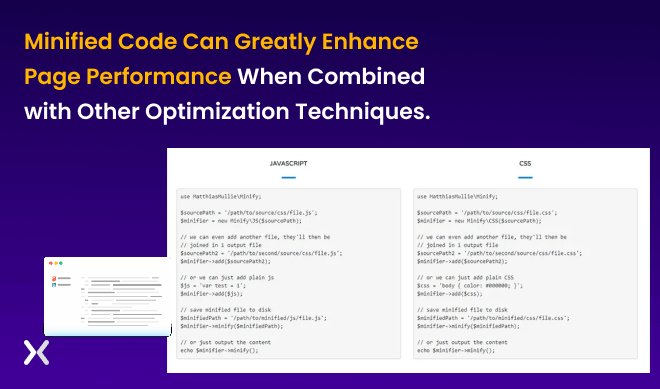
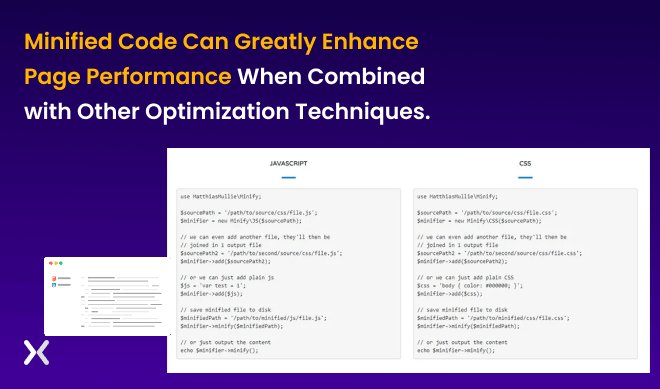
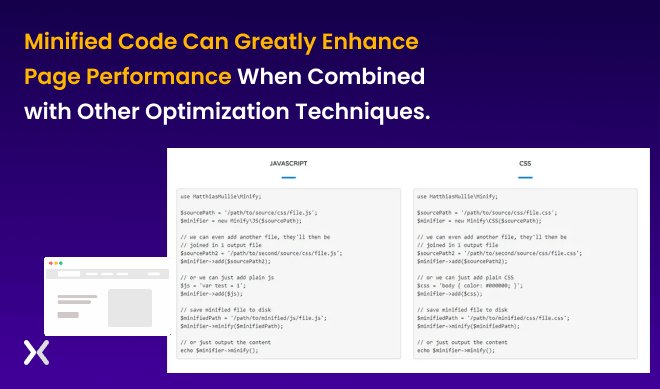
To improve your website and landing page load time, it’s recommended to minify CSS and JavaScript files. Minification involves removing unnecessary elements from the code, such as comments, white spaces, and semicolons, so the code is compressed. It reduces the file size and helps it load faster in the browser while consuming less bandwidth. Although minification alone may not result in significant speed improvements, it can greatly enhance page performance when combined with other optimization techniques. We can use extensions on the code editors, plugins, and online tools such as Minifier to execute a smooth minification of the code.
Remember, every small optimization helps improve your website and landing page performance.

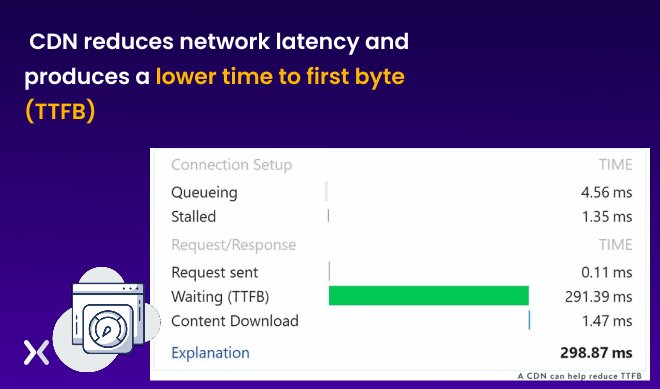
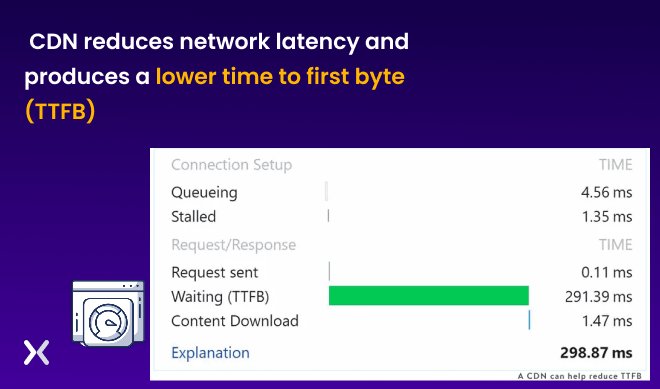
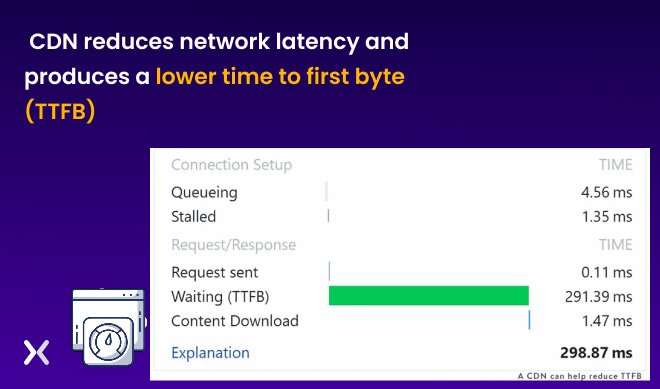
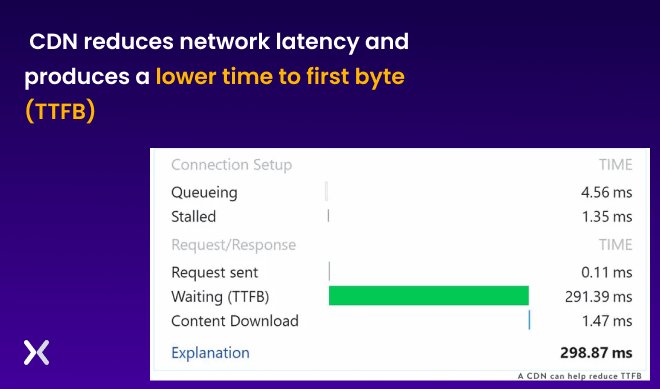
If you’re targeting multiple countries or have dedicated SEO landing pages, it’s highly recommended to use a Content Delivery Network (CDN) in addition to having a local host. A CDN maintains a cached version of your website’s images, HTML, and other content, storing them in various geographical locations. By doing so, users can download data from servers closest to their location, improving page speed.
A CDN is not a replacement for your host but a complementary solution. Besides the main web server that hosts your website, utilizing a CDN allows you to disseminate duplicates of your website’s files to carefully selected data centres.
By loading content from a server close to each visitor, a CDN reduces network latency and produces a lower time to first byte (TTFB), which is the time server takes to start sending data back to the browser after receiving a request. A lower TTFB means the website is responding faster, which can lead to better user experience and improved performance.
There are various CDN options to choose from, including hosts that provide a CDN that can be easily enabled directly from your dashboard.

Asynchronous loading refers to the ability to load web page content and resources (such as images, videos, and scripts) independently of each other, without having to wait for each individual element to load before displaying the page to the user.
Traditionally, web browsers load web page content and resources sequentially, meaning they start loading each element in order and wait for each element to fully load before moving on to the next. It can result in slower page load times, particularly if there are many resources to load.

With asynchronous loading, however, the web page content and resources can be loaded simultaneously or independently of each other, allowing the page to load faster and providing a better user experience. It is achieved through the use of special HTML attributes or JavaScript techniques, which allow different parts of the page to load asynchronously.
One common use of asynchronous loading is with JavaScript libraries, where the library can be loaded asynchronously while the rest of the page continues to load. Another example is lazy loading, where images and other resources are only loaded when needed, such as when the user scrolls to a particular part of the page.
Asynchronous loading can be an effective way to improve a page’s performance, particularly for pages with a lot of resources or complex layouts.
Redirects automatically send visitors from one file or location to another, and they can be implemented through various instructions or methods. However, some redirects, such as those using the HTTP-equiv= “refresh” attribute or Javascript, can cause even longer waiting times. Google recommends avoiding unnecessary redirects because having too many on your website can significantly slow down loading times. Each redirect adds time to the HTTP request and response process.
While some redirects may be necessary, such as when moving to a new domain, reducing unnecessary redirects can help improve your website’s loading speed. For example, when building internal links and menus, avoid creating unnecessary redirects. Tools like Screaming Frog can help identify the redirects on your page and where they lead, making it easier to identify those that are unnecessary.
Caching is a highly effective method for speeding up your website’s pages. It minimizes the effort required for the server to generate and serve a webpage to a visitor’s browser by storing copies of your site’s files, also called as temporary cache files.
The browser cache serves as a temporary storage location where browsers save copies of static files, enabling them to load recently visited webpages much more quickly by avoiding repeatedly requesting the same content.
Developers can direct browsers to cache elements of a webpage that are unlikely to change often by including instructions in the headers of HTTP responses from the hosting server. This approach significantly reduces the amount of data that the server must transfer to the browser, which shortens load times for users who frequently visit specific pages.
Browsers cache a vast array of information, such as stylesheets, images, and JavaScript files, to avoid the need to reload the entire page when a visitor returns to your site.

Optimising page load speed is crucial to serve a great user experience for visitors and help them smoothly start their journey towards conversion. Businesses must keep the backend in check and ready for all types of traffic with minimised CSS/ HTML/JS files and the right CDN.
If you looking to optimise your website and landing pages for better performance, then Apexure can help you with it. Contact us today!
Related Articles:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started.webp)
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design