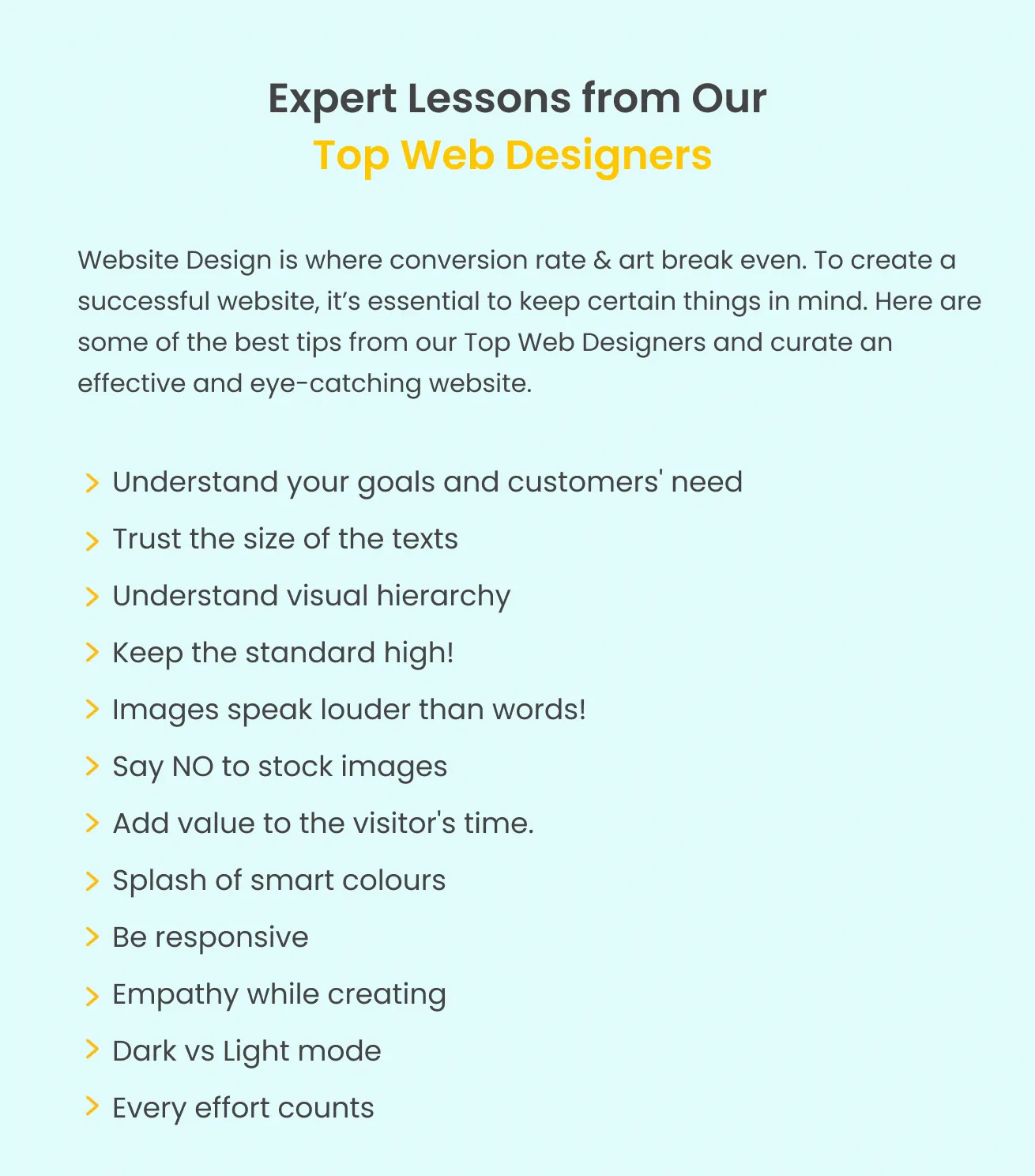
Website Design is where conversion rate & art break even. To create a successful website, it’s essential to keep certain things in mind. Look out for some of the best tips from our Top Web Designers and curate an effective and eye catching website.
While on the one hand, customer analytics helps us analyse and dig deep into who came on our site and their respective activities. But to single out what led them to click on the individual page, why they stayed on it more than the average time, or what made them purchase a specific item- some things go unsaid.
With so many questions arising, one solution can be seen at the visual level. The site design plays a pertinent role in persuading people and building credibility.
Website design either makes or breaks the whole tonality of the site. There’s no hard and fast rule in what needs to be focused on! But there are some definite lessons that every website designer should know.
Don’t worry! You need not have to go around and explore those tips, and we already have that for you. To help you improve and curate your website design, we have asked our Top Web Designers to share some incredible tips that can help your website stand out.
The true sign of intelligence is building a website as per your goals and customers’ need. As per our Top Web Designers, it is significant for a website designer to understand the goals and target audience of the customers.
The significance of the plans will help them establish what their audience wants? Whom do they need to target? How can they reduce the bounce rate of the website?
To understand the same, one can identify the brand attribute, 4Ps of the company, and the vision and mission statement as crucial parts of the research.
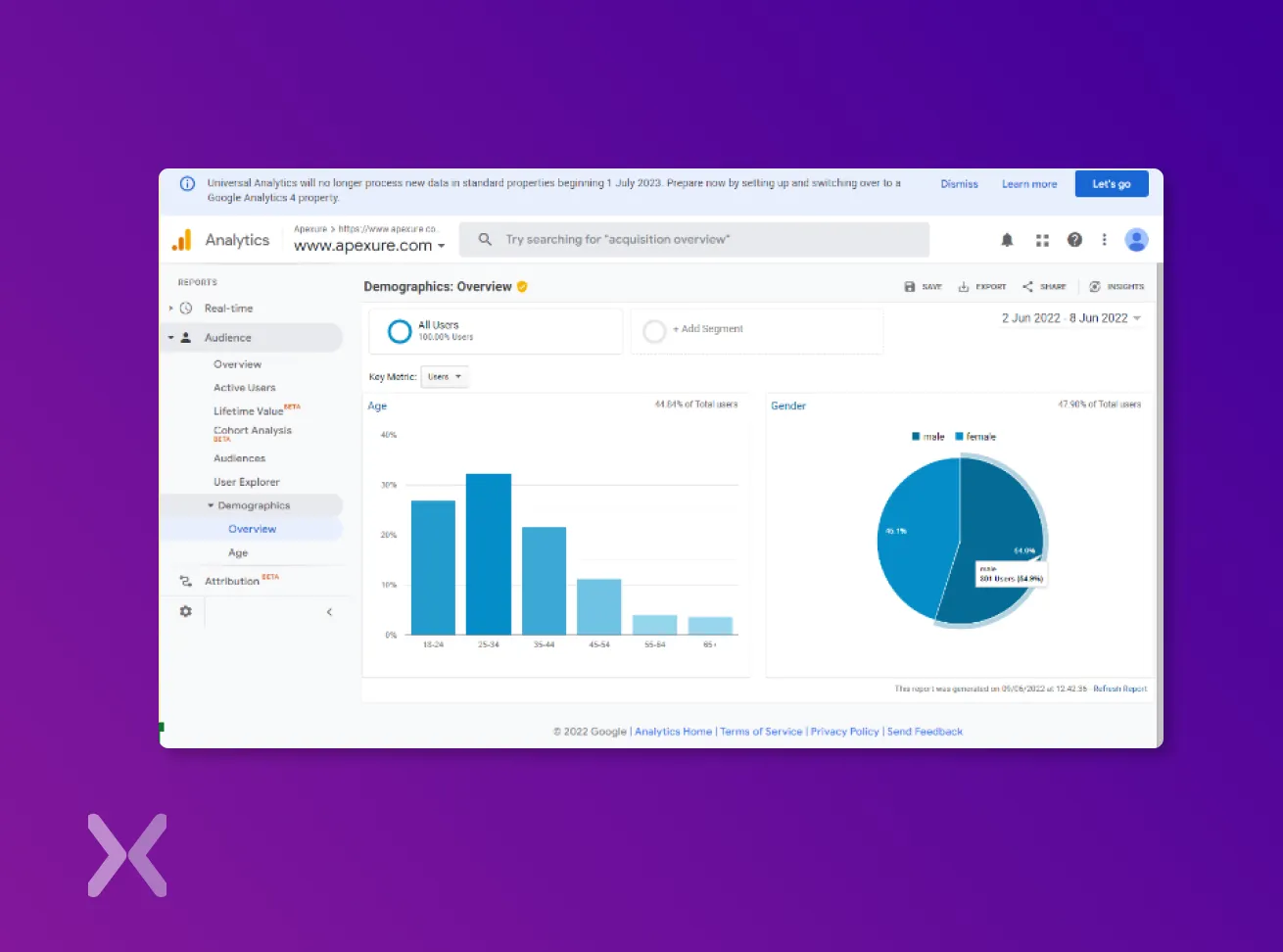
The goals also carry who they need to target and who is visiting the website. The audience analytics can help with a clear vision of the age group and gender division of people visiting the website.

It can help a website designer design the content as per what a customer wants. E.g.,- If the percentage rate of females in the age group 25-30 is more than other age groups- the web designer can consider using more bright colours and pop-ups that can convince a user to stay for a more extended point of time.
Understanding the deep roots of a business will help design in the right direction. What if a brand sees itself as a renowned premium brand, but the website’s colour or text doesn’t go with it? Hence, it is pertinent for a web designer to better understand the brand before initiating the website design.
Building a well-organised website that doesn’t clutter out with too much text is essential. The textual architecture also plays a significant role when articulating the web design.
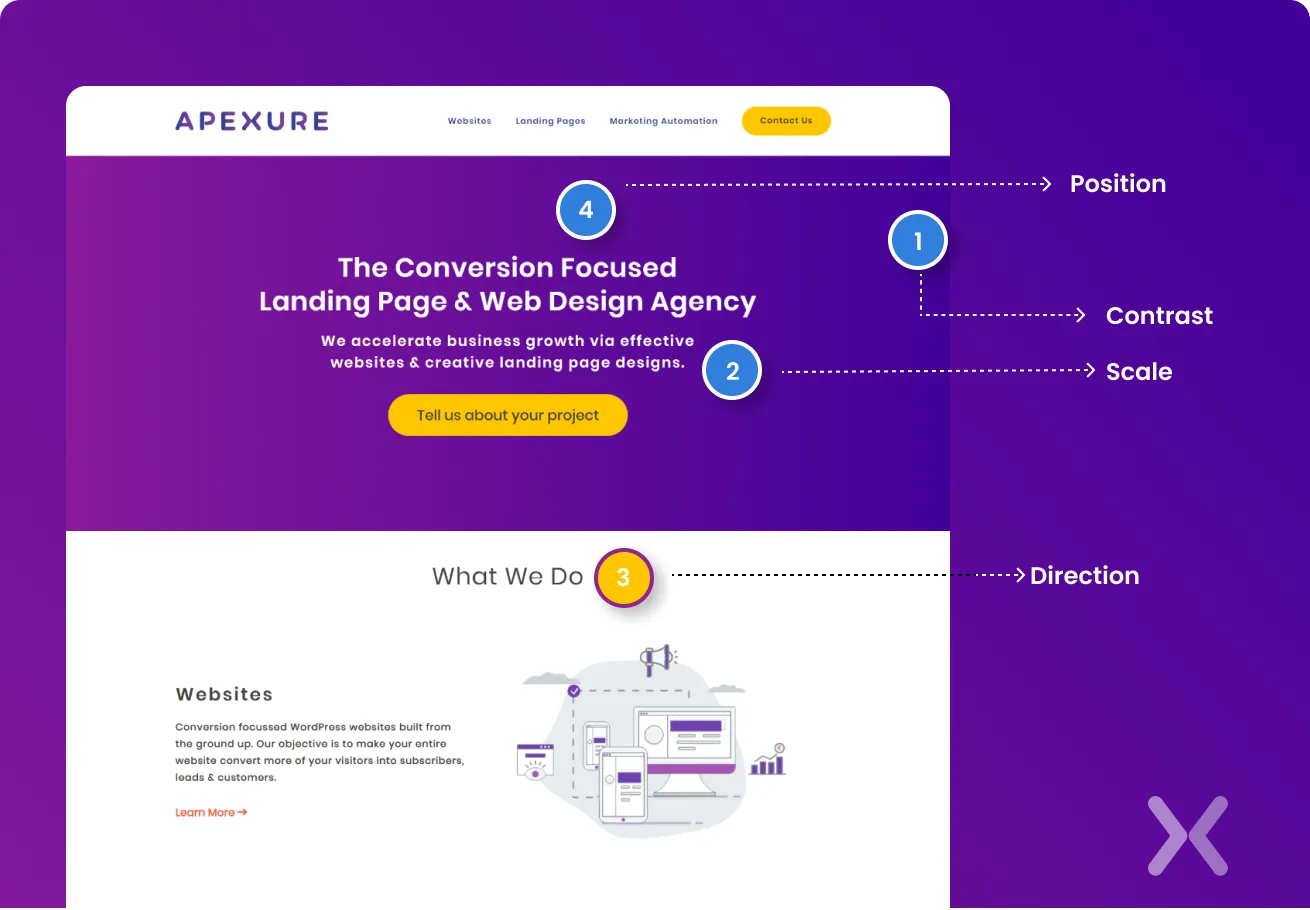
As per our top web designers, one should follow the Visual Hierarchy to maintain the text flow on the website.

Visual Hierarchy means framing and ranking the text on the website as per the priority and what you want viewers to view initially. This aids in structuring the site in a better format and gives a hassle-free appeal.
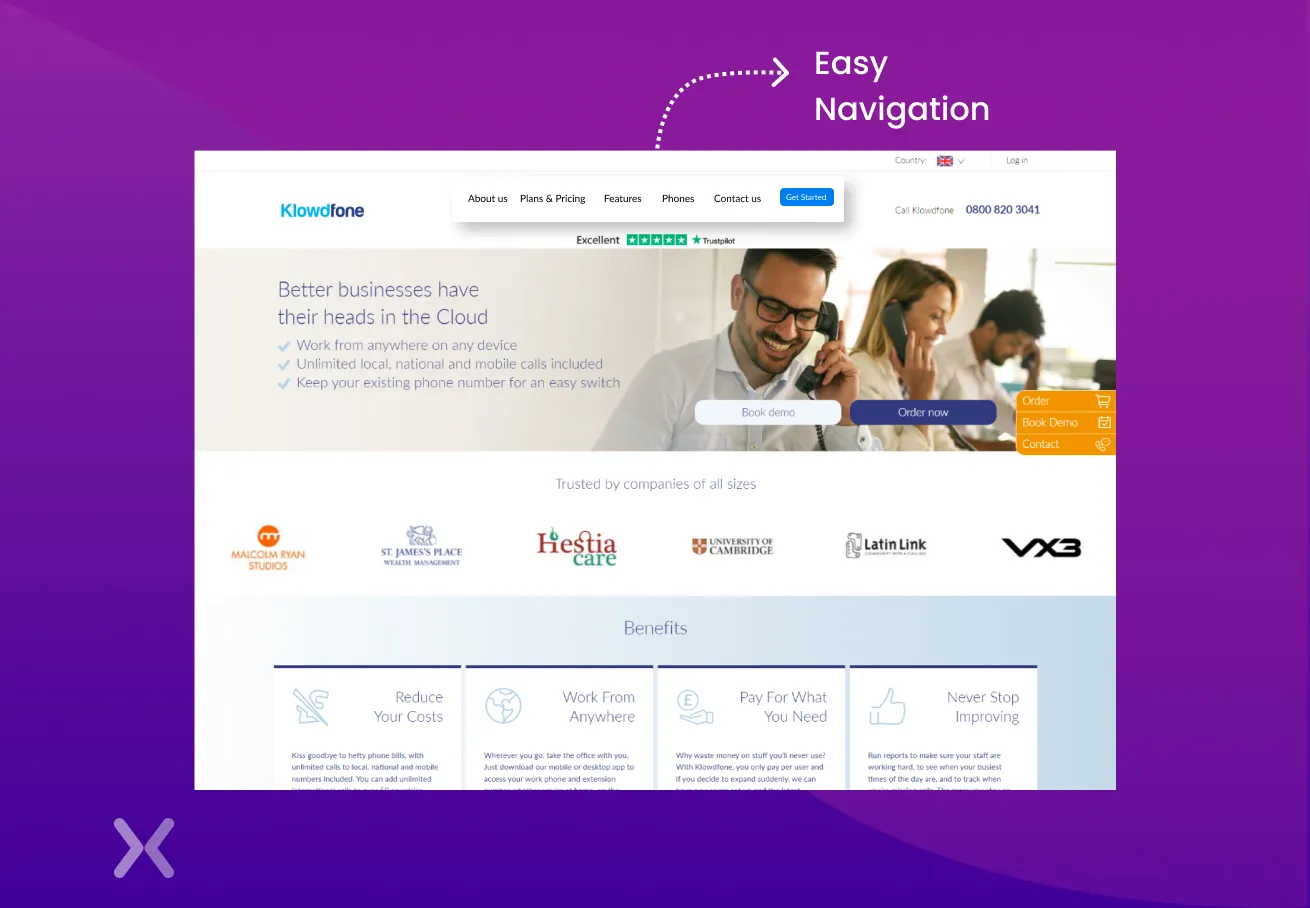
It also helps to keep the website well-organised and guides the viewer with straightforward and hassle-free navigation.
In today’s scenario, no customer prefers to gulp in all the information. A viewer prefers to understand the site first and then moves ahead with the psychological persuasion of whether they should buy the service/product from here or not.
This being the case, our top website designers recommend keeping the page as simple as possible.
Give the relevant information one at a time and keep the directions clear and visible. The colours used should also be eye-pleasing so that a viewer enjoys the ongoing experience.
A website designer needs to keep a balance between what the business wants and what customer goals are.
In short, conversion rate and bidding goodbye to the customer hold the same importance. Hence, sharing valuable information with a clear mindset makes a win-win for businesses and customers.

The standard you set for the website determines the customers that will visit you. One should strictly adhere to keeping high standards for the website. It doesn’t mean dropping all the information on the top or leaving the bottom empty.
But structuring the website in a way that is an amalgamation of beauty and simplicity. Sharing some things that you might miss while setting the standards:
The logo should be in the top-left, the search bar holds the top place, and CTA and social icons should be at the bottom. These things will help you align the website better and build curiosity among customers to know more, and it can also help reduce the bounce rate of the website.
Those days are gone when Arial and Times New Roman used to rule the market of text. With a new trend come new designs and artistic texts. Custom typefaces have become the cynosure of all the eyes, and now every business website prefers them over cliché texts.
Typography helps align the text and brings in many features that help structure the text for better readability and synchronisation on the website.
Typography designs help you bend more towards the creative and engaging website. It ensures you refrain from building a site with simple texts and no eye-catching features.
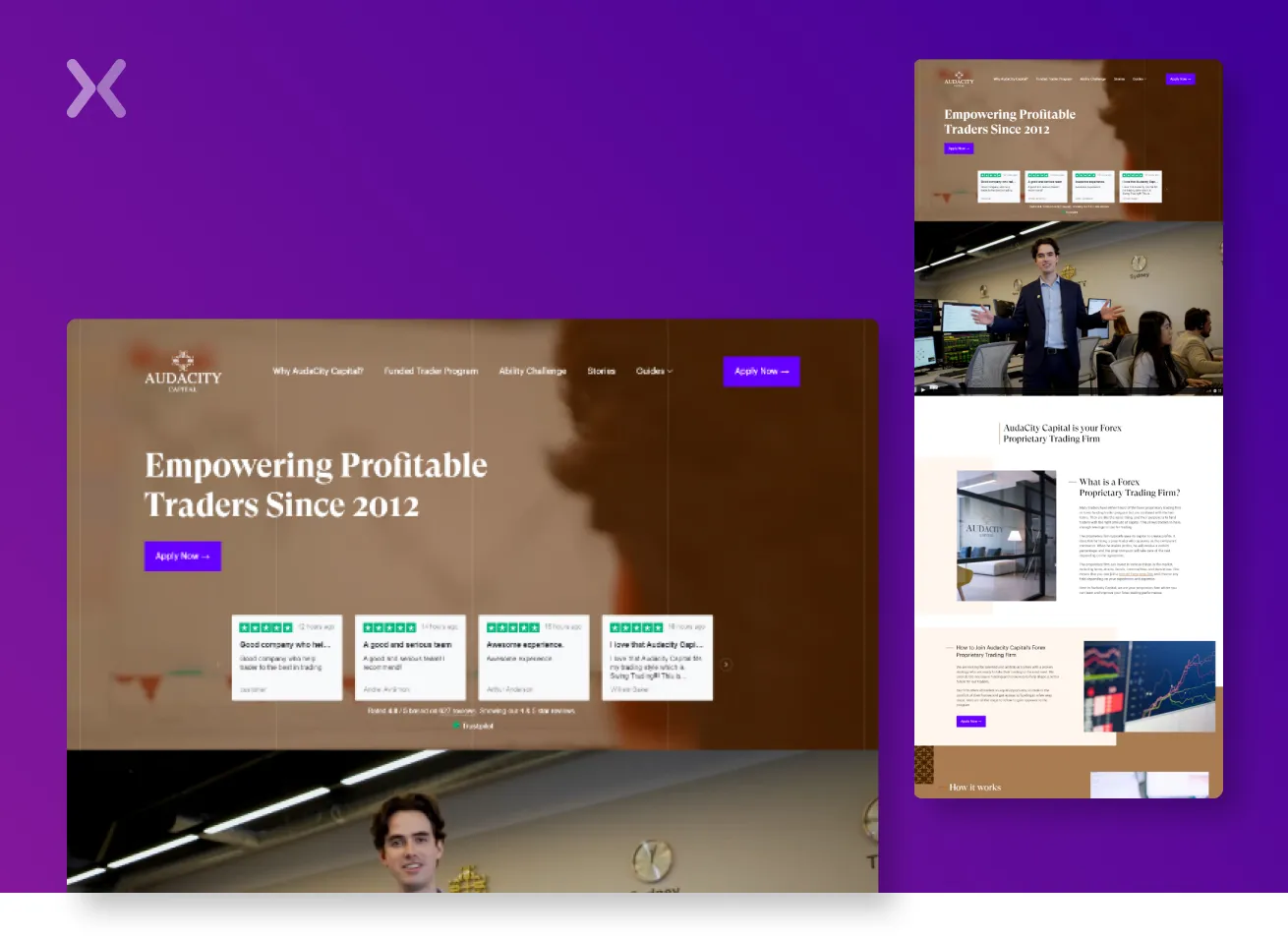
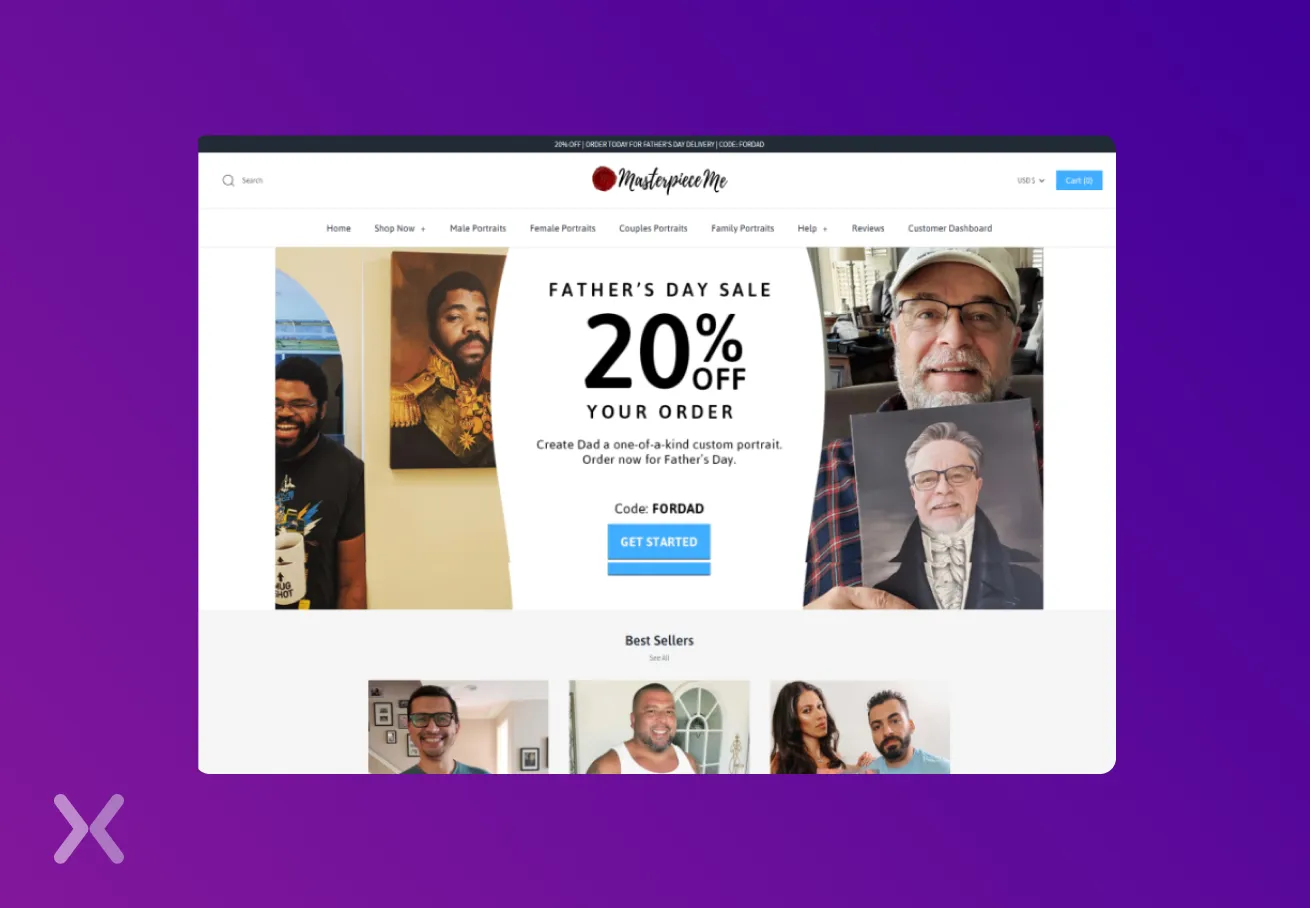
In a world full of selfies and capturing every moment, you can’t afford to miss this bit on your website. People have the power to attract other people, and this theory applies to web design.
The Top Web Designers recommend sharing real people’s images on the website to build credibility and increase the conversion rate. As identified, a website with people imagery works way better than the one with long-form texts.
Stock images don’t have the power to convince and win people’s trust. We know that no one can ignore the high quality of stock images, and however, it cannot connect with the audience. Instead of using stock images, prefer lifestyle images as it makes the task a little easier to gain viewers’ trust.

As defined by our Top Web Designers- Always let the customer exit the website with a hand full of experience, information, and excellent service. Easy navigation is the key to a hassle-free experience for the customer.
Don’t let them go lost! Instead, direct them from one stop to another in a clear direction. As researched, 94% of users prefer easy navigation over any other prominent website feature. Easy navigation = Better experience!

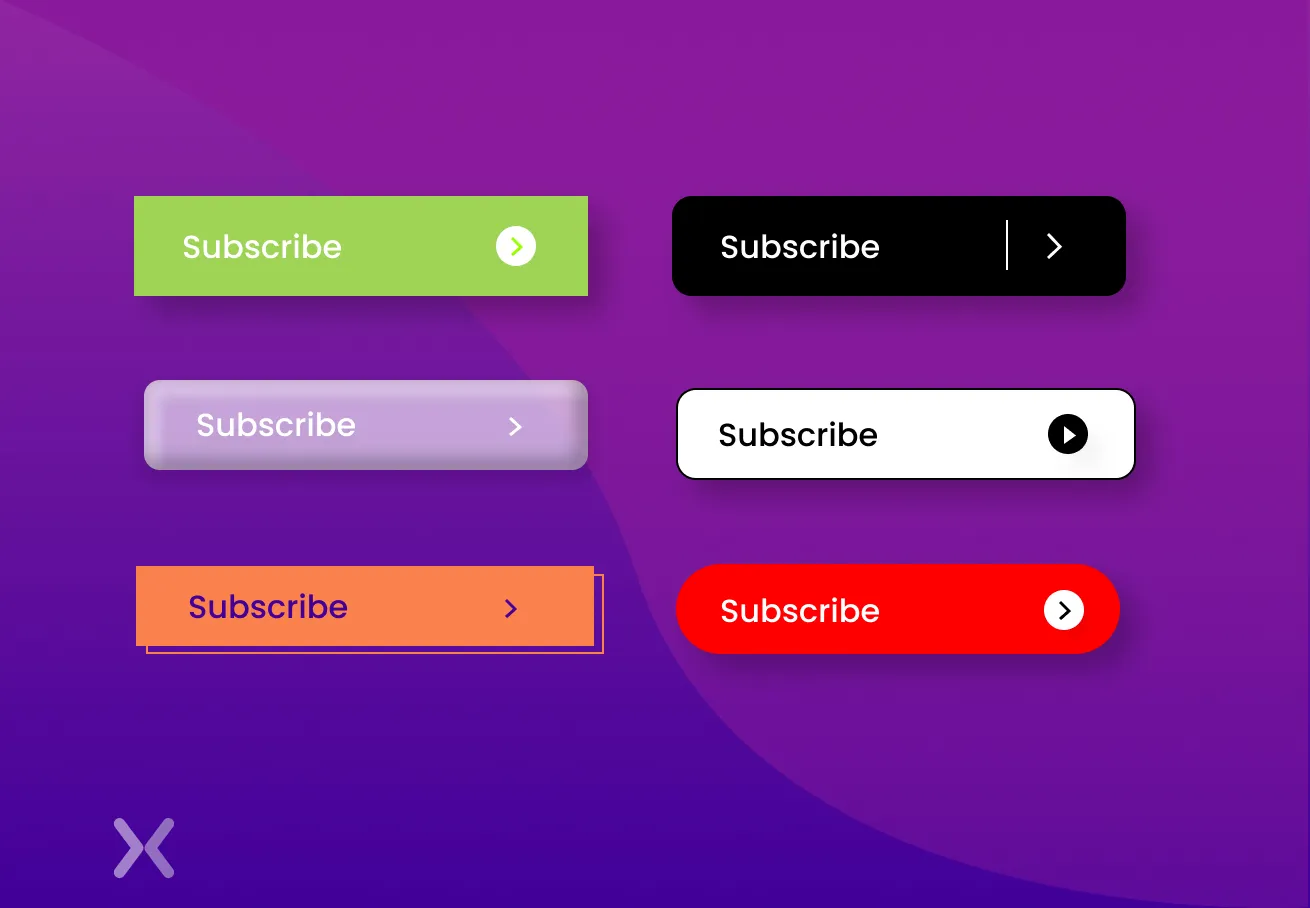
Everyone loves it when the website looks vibrant and interactive. It is pertinent to follow a colour language that resonates with the brand tonality, is eye appealing, and highlights the textual side of the website.
One should have a detailed knowledge of the world of colours- complementary, contrasting, and analogous colours should be on their tip.
For example- To highlight the CTA, a web designer should use contrasting colours to highlight it, and the text should be visible in the colour used to highlight the box.


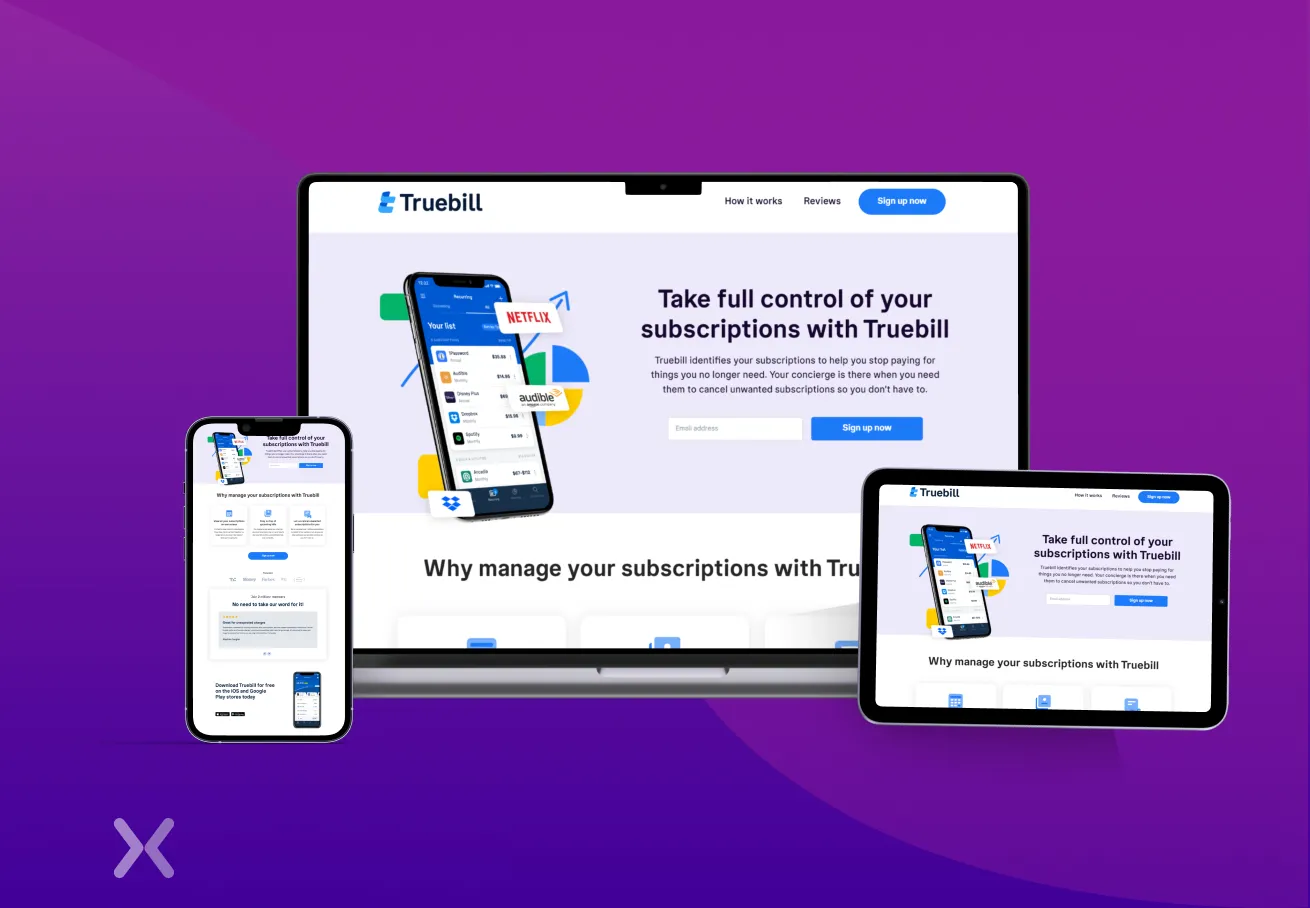
A website shows the best results when design, HTML, CSS, and JavaScript go-in sync. Top Web Designers mention that the bouncing rate increases because of loading time, the end number of pop-ups, or if the website doesn’t say what it sells.
Ensure that the website is responsive and loads successfully on the device it has been used to open. It should provide valuable information and share a pleasant experience with the viewer.

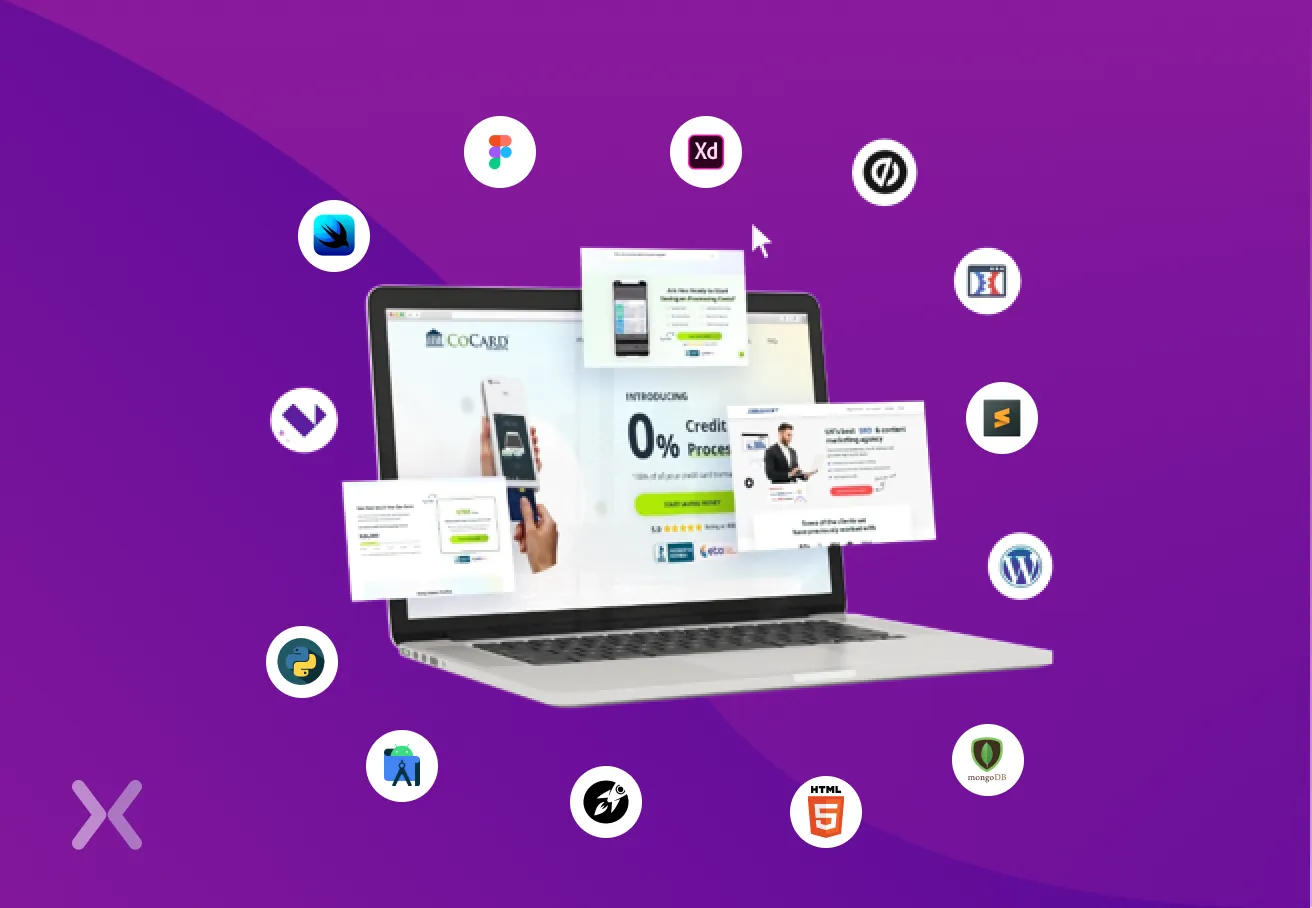
Too much attachment to anything is wrong. This goes for the design tools as well. A designer should refrain from using the same tools for the website. It’s essential to explore and experiment with new tools to build an effective and high-quality website.
But, to perform daily tasks, a designer or a web creator should have a deep knowledge of certain features or software like, platforms that easily help create photo books, cards with suggested templates, team collaboration tools, that reduce wasted time in manual work. It will help in the efficient execution of the day-to-day functions of the website. Some of the fundamental skills to keep in mind are- design, coding, photo editing, UX design, and colour correction.
 Creating a website is not about copy-pasting the text or building the design. It’s more than that! It’s about understanding the customers’ needs and aligning the elements with what a viewer/consumer will like to see. Try exploring new skills or theories before jumping on to creating the website.
Creating a website is not about copy-pasting the text or building the design. It’s more than that! It’s about understanding the customers’ needs and aligning the elements with what a viewer/consumer will like to see. Try exploring new skills or theories before jumping on to creating the website.
A quick course in human psychology or business and marketing fundamentals can help you curate an effective website.
The first and foremost design step involves a creator connecting with the customer. It attempts to ask us questions like- What will a customer like to see? Why is a visitor coming to this website? Which information will they want to see first?
Answering these questions and developing a website keeping these things in mind will help establish a customer connection. It will also help to create a functional and informative website. Hence, it’s important for UX professionals to first connect with the customers’ needs and then jump on establishing a site.
Choosing the right background for the website plays a vital role while designing the website. Choosing a theme which will be soothing for customers is very crucial. Hence, web designers usually get stuck at this stage while building the website. As per our top web designers, here’s how you can decide which model to go ahead with.
If you’re creating a website which will be more text-oriented, then focus on keeping the background of the colour light. However, if you’re planning to focus on graphics, animations and photos, the dark mode will work the best.

Planning to build a website for a younger audience? Then look out for dark colours. However, if you want to create a website that caters to parents or visually impaired people, the light mode works the best.
One thing that our top web designers didn’t think of was to “give up”. No matter how challenging it may look at the initial stage, don’t let yourself feel down.
Make sure everything that goes on your website is click-bait, appealing, and doesn’t look odd. Keep the layout, colour, text, placement, and images intact. Take the time and pay attention to everything that you curate. Remember that no effort goes to waste, and you never know something might persuade a customer to buy from the website.
In conclusion, the website combines skills, expert advice, compelling designs, witty texts, and winsomely added colours.
With some quintessential tips from our top web designers and your dexterous creation, you can make the most fantastic website out there! At Apexure, we have worked on endless number of website design development projects and ensure great experience for web users. Contact us today for Happy Website Making!

Related Articles:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started.png)
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design