In a world where mobile devices are dominating internet usage, many businesses are asking themselves whether they should embrace the change and implement Accelerated Mobile Pages (AMP) as mobile landing pages.
But is it really worth it in the long run? AMP pages are beginning to shape the way that people use the internet. From news and media outlets to online shopping providers, AMP has seen a surge in popularity. However, many businesses are still hesitant to make the change. Are they justified?
In order to answer the question as to whether or not AMP landing pages are worth the effort to improve conversion rates, we will investigate what is involved, how it affects businesses and the pros and cons of using them.
Before you decide whether or not to use AMP, you must first understand what it is.
AMP is a set of coding guidelines and components that builds a ghost version of your original website. Designed specifically for mobile devices to reduce load times, AMP compiles a version of your website that is faster and more efficient than the original.
Essentially, it presents a stripped-down version of a full website, so that information can be loaded faster for mobile devices especially for optimising google ads.
AMP is a freeware library endorsed by Google, meaning that the code is readily available to any business that wishes to utilise it within their website. Initially, the main draw factor for AMP was the increased loading speed - which would offer better usability and improve SEO rankings.
However, there has been criticised by many businesses that AMP pages are cached by Google, who would no longer need to request the page from your server, but could instead publish it from its own cache. This has caused some hesitation among developers.

It must be said, however, that AMP has come a long way since it was first launched in 2015. Originally, AMP was utilised most frequently within media websites, as Google and other search engines offered incentives to media companies in the form of placement on their “Top Stories” page.
A Google-sponsored research paper has shown that e-commerce websites that use AMP have increased their sales by 20%, showing how page speed can directly affect sales.
Furthermore, on a poll conducted by 9to5 Google on their website, 51% of users surveyed indicated that they were more likely to use a site that indicated an AMP connection, rather than a regular site.
Using guidelines from the AMP source, you follow their framework to build your web page. There are three primary parts to consider during this process, namely:
AMP HTML - A version of HTML that is redesigned to include a set of custom AMP related commands.
AMP JS - A new Javascript structure designed specifically for mobile pages, which allows all loading of external resources to be asynchronous.
AMP CDN (Content Delivery Network) - This takes your AMP-optimised content and caches them in order to deliver the page more quickly. This is referred to as AMP-Cache.

In essence, AMP HTML is a simple guideline on how best to perform. However, there are specific minimum requirements that you need to take into consideration when building your AMP landing pages if you wish to meet the standard.
You need to designate your page as an AMP by including amp-html or the AMP symbol in the opening HTML tag.
You must include the meta ‘charset=”utf-8”’ tag as the first element in the document’s header.
You need to add a minimal ViewPort directive to your page.
You should have a Canonical tag pointing to the page’s original source URL.
You must include the core AMP CSS, along with any CSS the page may need.
You need to asynchronously load the AMP JavaScript bundle.

Apart from the task of implementing the AMP code correctly, you need to take into consideration one of the key components to its operations - the tracking. From an analytics perspective, your original website and the AMP are two separate and distinct websites, which you should patch together for an overall dataset.
Therefore, if a person on the AMP landing page clicks a link, the analytics will reflect them as a visitor from a third-party website, rather than a visitor from search. The process of following the link won’t be recorded as a continuation of the same session but will be tracked as if it were a new session.
Because of this conundrum, you need to set up analytics for your AMP landing pages. However, nearly every action on your pages in the Google cache will result in the visitor leaving the Google cache, which will reflect as though the visitor is leaving the site that the AMP analytics is tracking. This then results in:
A ‘pages per session’ amount of approximately 1
A high bounce rate of greater than 90 per cent
Session times that are particularly short
Furthermore, with regards to the analytics on your domain, your number of visitors will not reflect any of the people who arrive on an AMP first, and will only include those who view a second page on your main site. Thankfully, there is a way to fix this.
By using “session stitching,” you can create an API that allows you to share the client ID information from AMP analytics with your regular website analytics. This results in the analytics being pieced together to reflect a continuation of the same session.

When a user searches for something, the results are pre-loaded whilst they are on the results page. This provides a faster page load experience, but uses a higher bandwidth, as it needs to load pages ahead of time. Generally, the searcher will only choose one result, which is slightly less taxing on their data usage.
One of the major contributing factors to the instant loading is that fact that the AMP project JavaScript bundle is cached by the browser, so it won’t form part of the download - other than the first time it is accessed.
The largest part of any AMP’s initial payload is the AMP project’s script bundle, which is upwards of 250kb. If pages have followed the AMP guidelines, the actual usage should fit within the 14kb threshold, resulting in a single URL connection to the server. However, this goes back to the problem of analytics logging different user sessions.
There are very clear pros and cons when it comes to having Google pull your website or landing page from its own cache. It is important to balance these pros and cons in order to decide whether using AMP is the right decision for your business.
Some of the pros include:
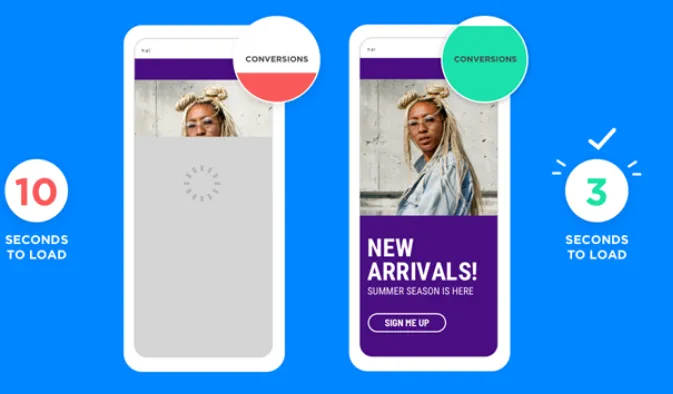
Speed- Your page loading time increases significantly when using AMP, which could significantly improve your user experience.
Better rankings- As Google gives AMPs priority, they can significantly increase your rankings on search engines. Tied to the fact that AMPs are more user-friendly, your rank could improve significantly.
Less drain on your servers- If you get a lot of mobile traffic, using AMP could significantly decrease your server drain. This is particularly useful for overall user experience, and to prevent your original site from lagging or crashing.
There are, however, some cons that need to be considered when deciding whether to have Google store your website on its own server.
Some of the most significant cons include:
No ad revenue - Because all ads are stripped to make the AMP faster, if the majority of your traffic choose AMP, you will be left with no ad revenue for those visitors.
No analytics - As mentioned above, analytics struggle to see the AMP and your original page as the same continuous session, which results in no, or skewed analytics overall.
Content variation- Because AMPs are specifically designed for mobile users, there is a higher chance that the content on your site will be different for desktop and mobile users. This could potentially lead to confusion on the part of the user, as they could see different information when they switch devices.

In questioning whether AMP is right for you and your business, you need to remember that it is still in its infancy.
The entire focus of AMP is placed on mobile users, so if your primary target audience is desktop users, AMP will serve you no benefit. However, if you depend on mobile users reaching your site, AMP may be a way to make sure that your page loads faster, and has a better user experience.

Having said that, you would need to be willing to experience a few of the ‘growing pains’ that come with new technology development. Users have indicated that they prefer AMPs, as they load much faster, and they don’t show as many ads.
This is wonderful for user experience, but can be detrimental to ad revenue, should that be something your business is reliant upon.
If you are willing to take the necessary steps to implement AMP properly, and to fix the tracking issues, there are a multitude of benefits that it offers. Despite the naysayers, you should always remember that user experience is paramount to brand recognition and trust. If a site is too slow, or difficult to use, your potential customers are more likely to seek alternative sites for their information.
This is especially true of sites that attract a lot of mobile users. Ultimately, the final decision as to whether or not to use an AMP landing page is up to you. The advice that should be regarded above all, should you choose to use an AMP, is to ensure that you configure and implement it correctly.
However, having said that, builders like Instapage and Unbounce have built-in AMP page generators. We will review AMP Unbounce landing pages in our series shortly.

Related Articles:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started.webp)
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design