When you’re establishing a presence and navigating digital landscapes in business-to-business (B2B) spheres, there is one very important detail to keep in mind: You are marketing yourself to people who, like you, are savvy professionals themselves. Your B2B website design and marketing material need to talk directly to business owners and decision-makers.
These are the C-suite executives and marketing professionals that chose you to represent their own brands.
Not only do you have to be on top of your game to satisfy the standards of your potential clients, but you also have to outshine your competition.
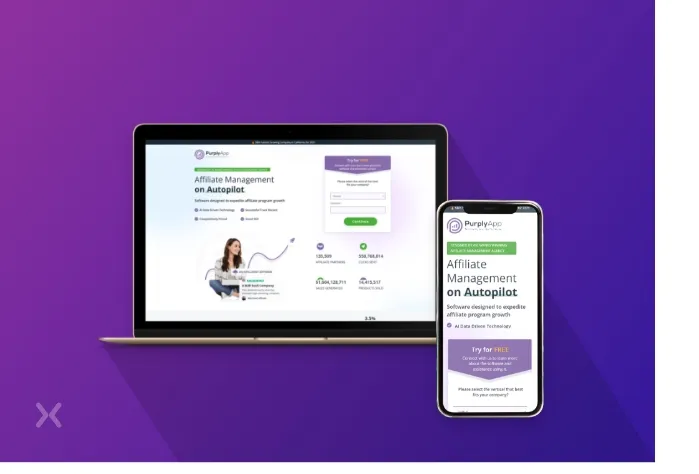
B2B website design is one of the most critical elements of brand image in B2B spaces. Buyers typically spend time carefully searching through their options before making contact with any B2B service provider. This means that their first impression of your company is formed entirely by your digital presence and B2B website design.
It is vital to give the best first impression possible. You must back your skills up with meticulous follow-through for maximum customer retention, and ultimately, return on investment (ROI).
If people cannot easily find what they are looking for on your website, or they don’t like what they see, they will almost certainly bounce off to the next site offering a similar service or product.

You need to ensure that your information is displayed logically and that your messaging is clear and concise. Your site must be user-friendly, easily navigable, and your content should effectively highlight your offerings. In other words, you need to follow the principles of successful B2B website design.
Excellent B2B website design is based on five principles:
Brand messaging
Intuitive layout
Quick loading
Good user flow
Trust and credibility
Let’s use brand messaging and intuitive layout as examples to demonstrate how these principles impact B2B website design.
The first and most important rule of B2B website design is that the messaging is not about you. It is about your audience.

You need to identify what your customer wants or needs, then develop clear and concise messaging that speaks to your audience’s requirements and gives your company purpose. Your messaging must address the needs of your prospects and how you plan on delivering.
Let’s take insurance consulting firm Perr&Knight as an example. Their clients – insurers – operate in a very competitive space and share the desire to stay on top of their markets. Perr&Knight recognised this want and so created a strong and compelling message with the slogan, “When the ordinary just won’t do.”
This speaks directly to their prospective clients’ industry-specific need to offer extraordinary service and products to their own clients and remain competitive in the insurance industry.
Another important principle of B2B website design is the layout – more specifically, how design can impact the website user experience or UX.

We all know how frustrating it can be to walk around a store with a bad floor plan and not be able to find what we’re looking for. Similarly, the layout of your website needs to guide your website visitors to where they want to go.
As your website visitors will be professionals who are concerned with their own business development, they will be acutely aware of a logical website flow (or lack thereof).
They will have limited patience when it comes to a poorly planned flow of information.
When it comes to successful B2B website design, you again have to prioritise your prospective client’s viewpoint. You need to understand what they want and what order they will want it in.
For example, you cannot tell the website user how much each of your options costs without first explaining what each option entails.
As you design your website, think about potential clients’ needs, including:
What do they want to see on your website?
What do they care about most?
How can you provide that information quickly and intuitively?
If your B2B company offers more than one service, you need to design your home page in a way that allows the user to easily select the service they are after.
By designing a simple page that draws attention to your different options, users can select what applies to them and eliminate all other unnecessary information by navigating to an appropriate page.
Also, be wary of trying to convince your potential customer why they should pick your company before they have seen the services you offer. Customers will first want to confirm that you provide what they need before they’ll be interested in content like user-generated reviews and testimonials.

Now that we have covered some of the principles of B2B website design let’s look at which approach you should take.
Even a decade ago, not all businesses had websites, and B2B website design was far less crucial to the success of your business. Businesses took a more linear approach to B2B website design. Most of the time, websites were purely informational.
Users were also not confident enough to perform actions like completing purchases online, so functionality did not have to be cutting-edge.
Of course, this is no longer the case.
Previously, a client would brief the web design agency, and the agency would create a site according to each client’s specifications. Then, the client would approve the design, and the site would go live.
The problem with this traditional approach is that today, people rely on the internet for virtually everything. Website functionality needs to be top-notch if businesses wish to remain competitive.
This is where the Growth-Driven Design (GDD) comes in.
The growth-driven approach to B2B website design focuses on optimising the performance of your website by gathering data from your users while your site is in the development stages.
The concept of GDD was developed by HubSpot, the market leader in inbound marketing.
There are two main phases of Growth-Driven Design.
Phase one is a brainstorming session: You simply list the information about your business and develop an understanding of the size of your website. You then list the functionalities you want your site to have. This is called your wishlist.
Phase two comprises analysis, experimentation and learning: During this phase of GDD, you will monitor how users behave on your launchpad. You will cycle between planning, development, learning and transferring, and develop your website further as you learn how users want to navigate it.
By gleaning insights from your users as you’re developing your website, you will greatly increase your conversion rate. You will be able to make informed decisions in a short period of time, allowing your business to continuously improve.
Using the Growth-Driven Design strategy would be a great way to ensure your B2B website design is as suitable as it can be for your prospective clients.
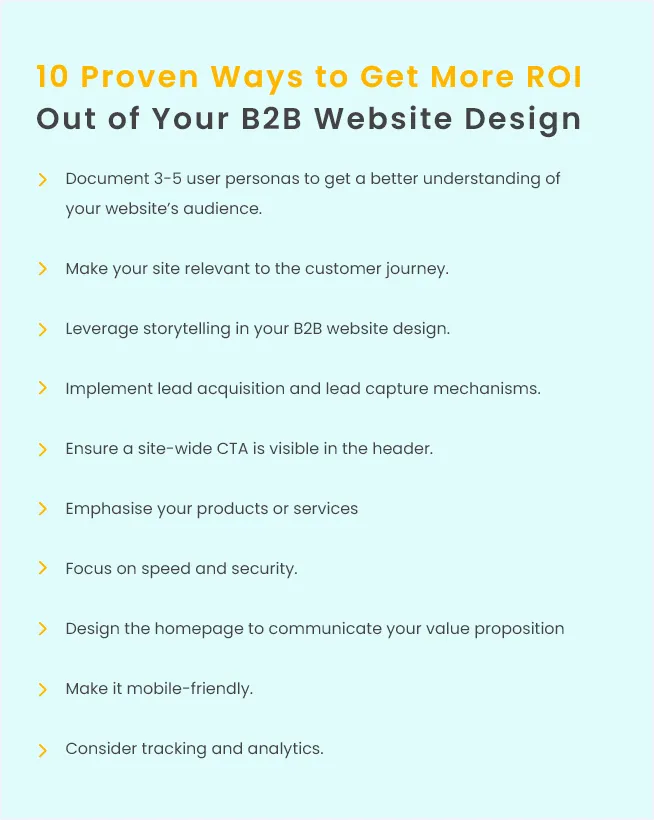
Now that you have read up on the most critical aspects of B2B website design, here are some actionable tips you can use to convert traffic into qualified leads.

Identify the different classes of web users that visit your site. To do this, you can use qualitative means, such as interviewing team members who make direct contact with prospects, and qualitative methods, like reviewing website data and analytics.
Qualitative interviews can be very helpful, as they can provide insight into the questions prospects are asking. This will expose what queries your website isn’t answering.

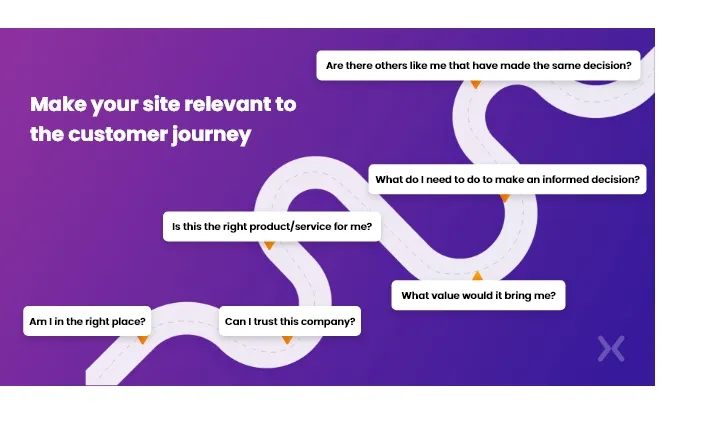
B2B website design is all about marketing yourself to other businesses, but at the end of the day, you are still dealing with customers. You have to remember this and treat your customers with the same level of care you would use with an end-user. In other words, don’t assume that the prospect is ready to make a purchase straight away. They will also have questions, such as:
Am I in the right place?
Can I trust this company?
Is this the right product/service for me?
What value would it bring me?
What do I need to do to make an informed decision?
Are there others like me that have made this same decision?
You need to put yourself in your web users’ shoes. What is their intent? What is their unique customer journey? It might be worth your while to consult with a UX expert and map out the customer journey. This will help vastly improve your B2B website design. It will give you insight into how your user wants to experience your website.

Skilled web designers use several web design elements to add to the story they’re trying to sell.
They use:
Colours and fonts
Imagery and video
Animations and interactive components
Visual hierarchy and spacing

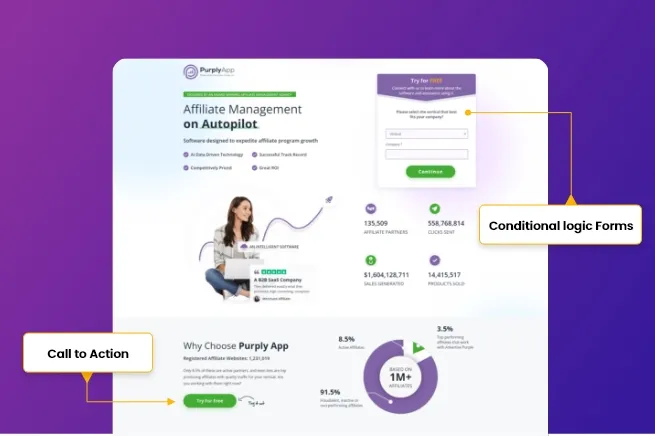
You have to incorporate effective marking into your B2B website design. Remember to leverage marketing tools such as landing pages, calls-to-action (CTAs) and conditional logic forms on your website to help you drive traffic in the form of qualified leads to your sales pages.
Your landing pages need to be well-designed and must include effective CTAs. Also, make sure you’re keeping forms short and simple. By keeping things simple, you’re likely to increase your conversions.

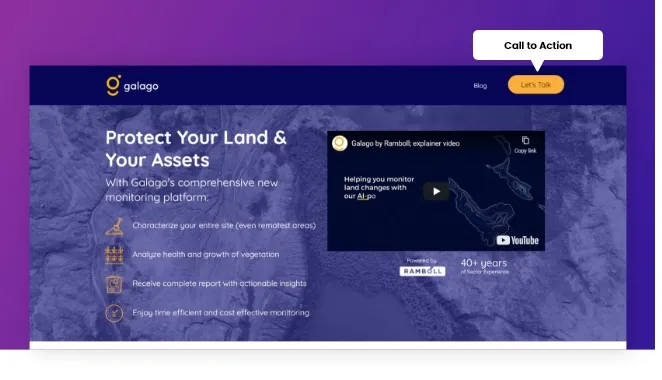
This tip is short and sweet but makes all the difference. It is an excellent idea to include a CTA in the header of your website. This means that the CTA is visible on every page of your site, encouraging users to reach out.
This tip is short and sweet but makes all the difference. It is an excellent idea to include a CTA in the header of your website. This means that the CTA is visible on every page of your site, encouraging users to reach out.
Is this the right product/service for me?
What value does it bring?
What are the pros/cons?
What else should I do before investing in this?
A big concern in the B2B website design space is the speed and security of your web page. If your page takes too long to load, visitors will become impatient and navigate away. The quicker the page loads, the more likely you are to convert visitors into leads and customers.
Faster sites also rank higher on search engine results pages (SERPs). Google uses site speed as a ranking factor. This factor is set to hold even more weight with Google’s Page Experience algorithm update set to launch in mid-June.
It is also important to your B2B customers that their data is secure. If there is a data breach from your side, it could lose you many customers.
Consider investing in the following security measures, including:
Monthly maintenance for plugin updates
24/7 security monitoring
SSL certificate
Daily backups of your entire site and database
B2B website design is all about laying information out in the most effective way. One way to grab your prospective customer’s attention is by using your homepage to communicate your value proposition.
On your homepage, be sure to tell your potential customer:
Who you are
What you do
How you differentiate yourself

Think of how often you’re browsing sites while you’re on the go. Now, think of how many people must be doing the same. You will significantly limit the number of people browsing your site if you do not make it mobile-friendly. This is very much considered B2B website design best practice.
If you’re not mobile-friendly, you have three options:
Create a separate mobile version
Use mobile plugins
Convert your website to RWD

Another important factor to keep in mind is incorporating the correct tracking code in Google Analytics (GA). GA is the most popular free option for tracking traffic and conversions on your site.
It will enable you to understand what’s working on your site and what isn’t. You will also be able to spot any tracking issues by reading your analytics reports every 30 days.
Additionally, you can add tracking codes for Facebook, Google Ads or other analytics platforms on your site.
Is your website not generating enough leads? Apexure can help you with that.
Your website should not only look good, but it should also deliver on its primary objectives: to generate more leads and drive your business to success.
Our team of web design experts can help design or redesign your website to convert more visitors into leads and boost revenues.
With 15+ years of experience and over 300 clients, we have a proven track record of successful relationships with fantastic B2B brands.
Reach out to us today for a no-obligation assessment, quote and personalised consultation.

Related Articles:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started.png)
A free trial landing page is essential for introducing your product to the right audience and bringing them...
Landing pages with payment gateways can help you maximize your sales opportunities. Having a streamlined payment process is...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design